Webdesign/-hosting
Bug in WP DoNotTrack 0.7.1 verhindert das Ausführen externer Scripte wie bspw. von Adsense
Mal ein kleiner Hinweis an meine werten Blogger-Kollegen: Wer hierzulande die Wordpress-Stats einsetzt, der sollte im Blog zusätzlich das Plugin WP DoNotTrack einbauen, so dass deutsche Datenschutzrichtlinien nicht verletzt...
Suchbegriff „encrypted_search_terms“ in den Webseiten-Statistiken?
Mir fällt schon seit einigen Wochen auf, dass mir die Wordpress-Stats immer wieder den Begriff "encrypted_search_terms" als am häufigst genannten Begriff nennen, über den Websurfer via Suchmaschinen bei mir...
WP DoNotTrack (vormals DoNotTrack) mit neuen Funktionen
Wer in Deutschland die Wordpress Stats einsetzt, muss wissen dass der Dienst in der Kritik der Datenschützer steht bzw. stand. Der Grund dafür war die Entscheidung von Automattic, dem...
Standard-Avatar in WordPress gegen individuelles Bild austauschen
Ich wurde vorhin gefragt, wie man denn in einem Wordpress-Blog den "blassen Typ vor der grauen Wand" gegen einen individuell gestaltenden Default-Avatar wie hier bei mir im Blog austauschen...
Tipps und Tricks zu Yoko für WordPress
Nach zwei Wochen gelegentlichem Feilens am Theme sind die Umbaumaßnahmen hier an der Page eigentlich beendet. Fast alle Funktionen des ehemaligen Templates konnte ich nun ohne Skripte umsetzen, so...
Font im Backend von WordPress 3.2 ändern
Eine in meinen Augen etwas unglücklich Entscheidung der Entwickler von Wordpress 3.2 ist die Wahl des Fonts im Backend. Anstatt wie bisher Helvetica kommt nun Arial zum Einsatz, das...
PNGs und JPGs verlustfrei per Skript optimieren
Aktuell bin ich dabei ein bisschen im Blog aufzuräumen und etwas Platz auf dem Webspace zu schaffen. Über die Jahre hat sich hier so Einiges angesammelt, wobei der "wp-content/uploads"-Ordner...
bit.ly mit einer eigenen Domain betreiben
Aktuell verwende ich bei Twitter und Co. für kurze URLs den Dienst von bit.ly. Ein selber gehosteter URL Shortener wie etwa YOURLS - den Roman auf ubuntublog.ch vor einiger...
Anzeige nach dem More-Break einer WordPress-Seite automatisch einfügen
Ich platziere hier bei LinuxUndIch.de schon seit längerer Zeit nach dem so genannten More-Break ein 468x80 Werbebanner. Ich finde die Position recht ideal, weil sie nicht nicht nur in...
Akismet verdeutlicht seine Nutzungsgebühren. Auch kleine private Blogs müssten einiges zahlen!
So gut wie jeder Wordpress-Blogger dürfte mit dem Spamfilter-Dienst Akismet in Kontakt gekommen sein. Mich hatte Akismet von den Anfangstagen des Blogs an begleitet und hat über die Jahre...
Flattr-Button aus RSS-Feed entfernen
Das Flattr-Plugin für Wordpress ist eine praktische Sache. Durch das Plugin werden automatisch Flattr-Things angelegt und der Button im Beitrag angezeigt. Seitdem das Plugin aber mit der Version 0.9.20...
WordPress.com Stats übertragen Daten an Werbedienstleister
Wordpress ist mit 27,7 Millionen Wordpress-Webseiten und einem Anteil von 12,2 Prozent am gesamten Web nicht nur eines der populärsten und erfolgreichsten OpenSource-Projekte schlechthin, Wordpress ist auch ein riesiges...
Bilder in WordPress annotieren
Über F!XMBR bin ich auf ein nettes Plugin für Wordpress aufmerksam geworden. Bislang habe ich Screenshots mit Zahlen und Pfeilen ergänzt wenn ich auf Details aufmerksam machen wollte. Dank...
12 Wege den Erfolg des eigenen Blogs zu messen
Das eigene Blog läuft, die ersten Hürden sind überwunden und langsam entwickeln sich die Zugriffszahlen. Sobald die Pageviews pro Tag die ersten Hundert oder gar die ersten Tausend überschritten...
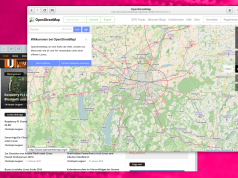
OpenStreetMap inklusive GPS-Track in Webseite einbetten
Seitdem ich die Möglichkeit habe GPS-Tracks via Samsung Galaxy und MyTracks aufzuzeichnen, interessiert es mich die gewonnenen Tracks Anderen zur Verfügung zu stellen. Via Google Maps geht das recht...