Ich nutze den GNOME-Desktop täglich und schätze seine minimalistische Gestaltung. Dennoch fehlen manchmal Funktionen, die meinen Workflow effizienter gestalten könnten, wie die Möglichkeit, bestimmte Aufgaben direkt aus dem Dateimanager mit nur einem Klick auszuführen. Mit Nautilus-Skripten lässt sich dies jedoch ganz einfach umsetzen.
In diesem Beitrag zeige ich euch, wie ihr ein solches Skript erstellt. Als Beispiel möchte ich demonstrieren, wie man Bilder in das WebP-Format umwandelt, ohne eine Bildbearbeitungssoftware öffnen zu müssen. Dazu verwende ich cwebp, ein leistungsstarkes Tool zur Konvertierung von Bildern in das WebP-Format, sowie Zenity um eine grafische Benutzeroberfläche für die Eingabe von Bildgrößen bereitzustellen.
Warum WebP?
WebP ist ein modernes Bildformat, das eine bessere Komprimierung als JPG oder PNG ermöglicht, ohne die Bildqualität merklich zu beeinträchtigen. Es ist besonders für Webentwickler und Blogger von Vorteil, da es die Ladezeiten von Webseiten reduziert und somit die Performance verbessert.
Vorbereitung: Benötigte Pakete installieren
Bevor ihr mit dem Skript beginnt, stellt sicher, dass die erforderlichen Programme installiert sind. Falls nicht, könnt ihr diese unter Debian-basierten Distributionen wie Ubuntu oder TUXEDO OS mit dem folgenden Befehl installieren:
### Unter Arch Linux, Manjaro und Co.
$ sudo pacman -S libwebp zenity
### Unter Ubuntu, Debian und Co.
$ sudo apt install webp zenityErstellung des Skripts zur WebP-Konvertierung
Legt ein neues Skript im Nautilus-Skripte-Ordner an:
$ mkdir -p ~/.local/share/nautilus/scripts
$ gedit ~/.local/share/nautilus/scripts/ConvertToWebPFügt nun den folgenden Code in die Datei ein und speichert sie:
#!/bin/bash
# Überprüfen, ob cwebp und zenity installiert sind
if ! command -v cwebp &> /dev/null; then
zenity --error --text="cwebp ist nicht installiert."
exit 1
fi
# Benutzer nach Breite und Höhe fragen
input=$(zenity --forms --title="Bildkonvertierung nach WebP" \
--text="Gebt die gewünschte Breite und Höhe ein (0 für Originalgröße):" \
--add-entry="Breite" \
--add-entry="Höhe")
# Falls der Benutzer abbricht, das Skript beenden
if [ -z "$input" ]; then
exit 1
fi
width=$(echo "$input" | cut -d '|' -f1)
height=$(echo "$input" | cut -d '|' -f2)
# Falls keine Werte eingegeben wurden, Standardwerte setzen
width=${width:-0}
height=${height:-0}
# Alle ausgewählten Dateien verarbeiten
for file in "$@"; do
if [ -f "$file" ]; then
output="${file%.*}.webp"
if [[ "$width" -eq 0 && "$height" -eq 0 ]]; then
# Keine Skalierung, direkt konvertieren
cwebp "$file" -o "${file%.*}.webp" >/dev/null 2>&1
else
cwebp -resize "$width" "$height" "$file" -o "${file%.*}.webp" >/dev/null 2>&1
fi
fi
doneRechte setzen
Damit das Skript ausgeführt werden kann, muss es als ausführbar markiert werden. Das geht mit:
$ chmod +x ~/.local/share/nautilus/scripts/ConvertToWebPSkript in Nautilus einbinden
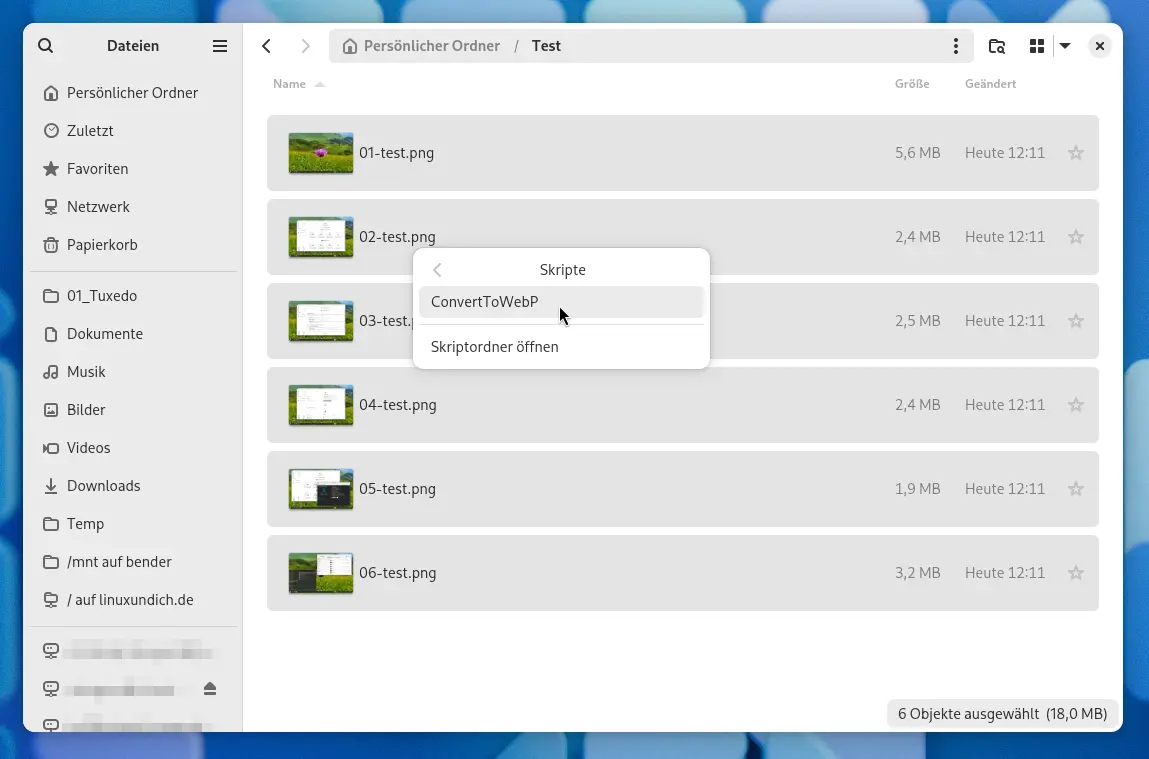
Nachdem das Skript erstellt wurde, ist es direkt über den Dateimanager Nautilus verfügbar. Wählt eine oder mehrere Bilder aus, klickt mit der rechten Maustaste darauf, navigiert zu Skripte und wählt ConvertToWebP aus.



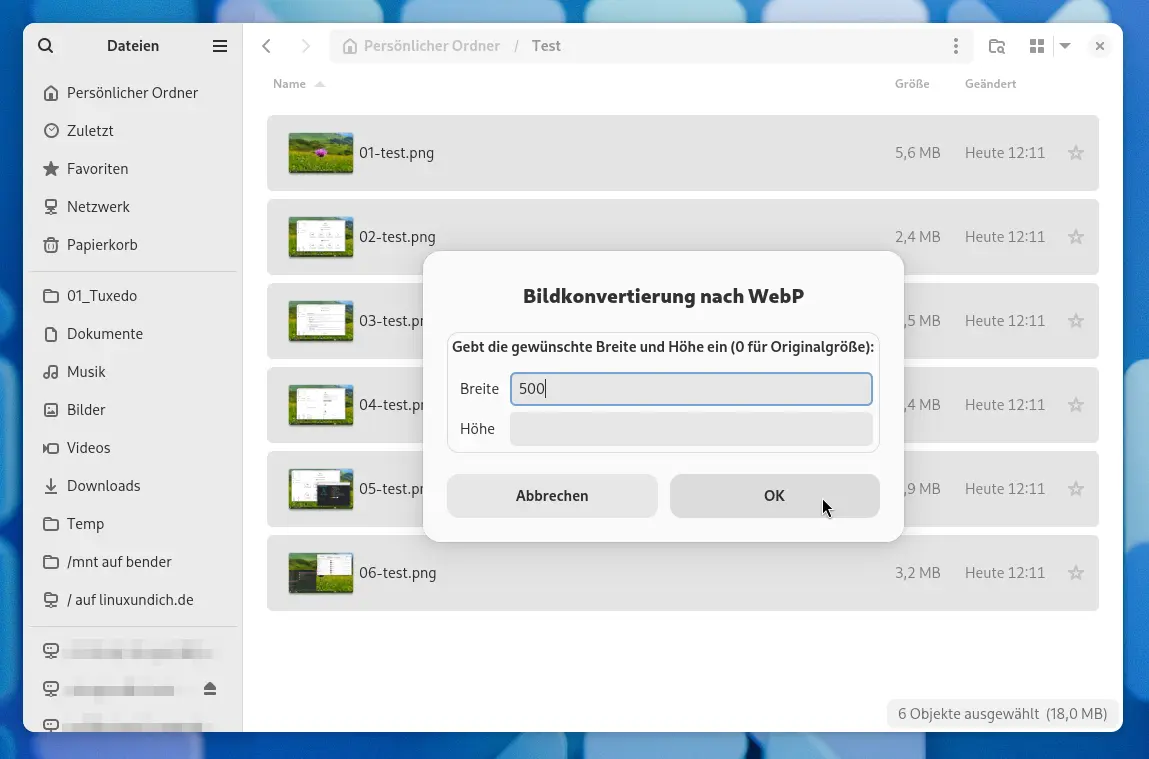
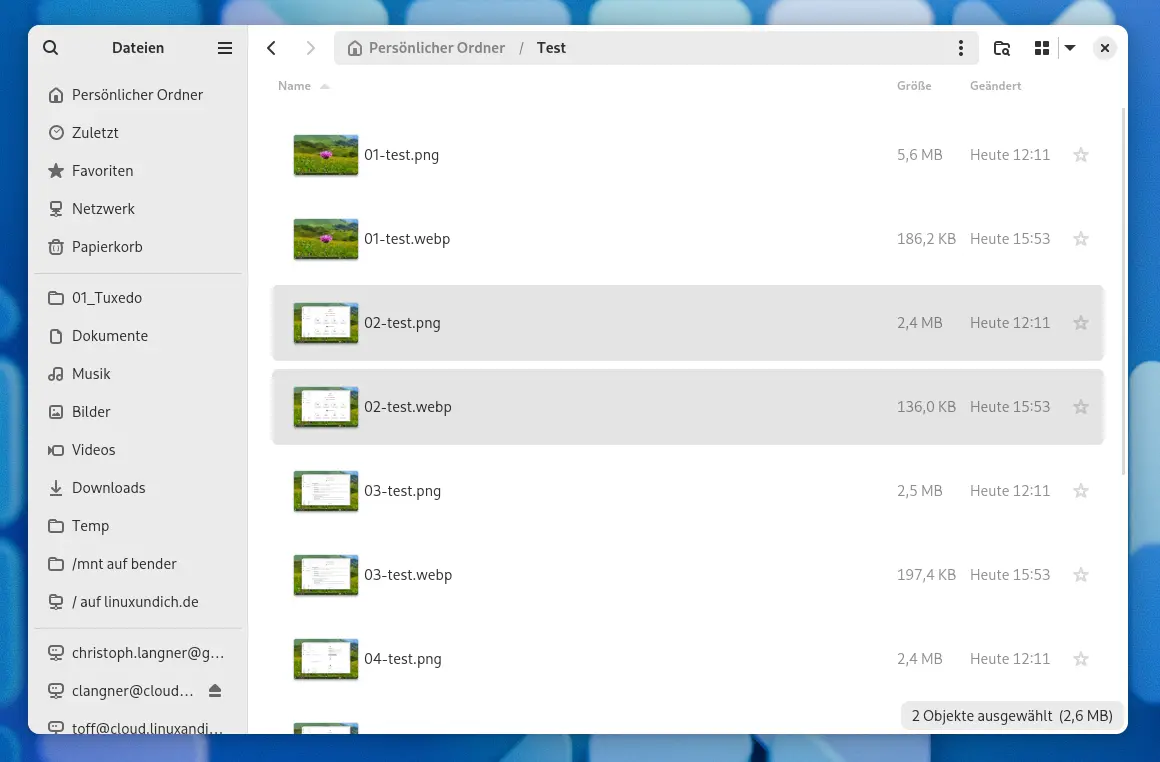
Das Skript konvertiert nun alle markierten Bilddateien in gängigen Formaten in das WebP-Format und reduziert deren Größe, während es das Seitenverhältnis beibehält. Falls cwebp nicht installiert ist, wird eine Fehlermeldung ausgegeben. Alternativ könnt ihr die gewünschten Zielgrößen für Breite und Höhe in Pixeln angeben.












Das hilft mir sehr bei der Blog-Bebilderung! Dankeschön!
Hi Jan, eben deshalb hab ich mir das Thema angesehen. So spart man sich auf jeden Fall ein paar Handgriffe.
Hallo. Eine kleine Frage zum bash-Script: Wie kann zenity eine Meldung ausgeben, dass es selbst nicht installiert ist (Zeile 10)? Auch Zeile 5 funktioniert meines Erachtens nicht, wenn zenity fehlt.
Ansonsten ist das Script eine gute Idee. Ich werde es auf jeden Fall mal ausprobieren. Mit convert aus dem ImageMagick-Paket müsste die Konvertierung auch funktionieren. Zumindest lässt sich damit WebP in andere Formate konvertieren.
Lol, guter Blick und Facepalm meinerseits 😀 So wichtig ist die Meldung nicht, hab sie einfach rausgenommen.
WebP benötige ich öfter, deshalb fand ich das Thema auch für Linux Mint Cinnamon interessant. Im angepassten Verzeichnis (nemo statt nautilus) läuft es ohne weitere Änderung.
Danke für den Tipp, ein echter Mehrwert.