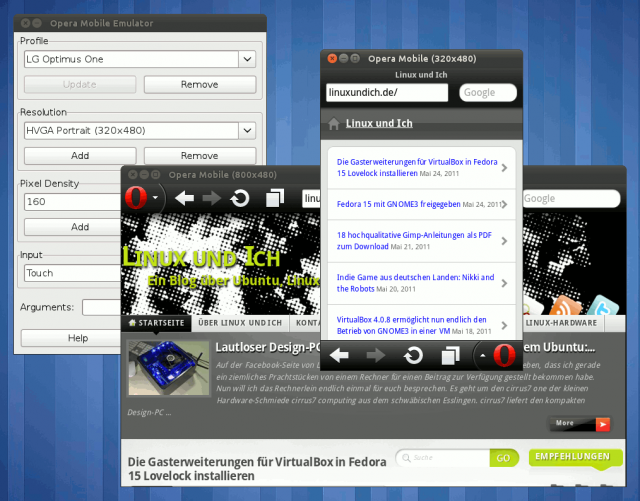
Wer aktiv Webseiten und Webdesigns erstellt, der muss sich zunehmend Gedanken machen, wie das aktuelle Projekt auf Smartphones und mobilen Geräten aussieht. Das Thema ist gar nicht so einfach, da es unzählige Geräte mit unterschiedlichsten Auflösungen und Pixeldichten gibt. Opera stellt nun Webworkern auf allen gängigen Betriebssystemen den Opera Mobile Emulator zur Seite. Mit ihm könnt ihr mit wenigen Klicks einen Opera Mobile mit unterschiedlichsten Einstellungen starten.
Für Linux stellt Opera ein deb-Paket wie auch ein tar.gz-Archiv zur Verfügung. Mit dem Paket lies sich der Opera Mobile Emulator auf einem 32-Bit Ubuntu problemlos und bequem installieren. Nach der Installation findet Ihr den Opera Mobile Emulator in den Anwendungsmenüs. Allerdings weigert sich das Paket auf 64-Bit Systemen installiert zu werden. Selbst das Erzwingen der Installation mittels $ sudo dpkg -i --force-architecture -i operamobile*.deb scheitert hier auf meinem System.
Allerdings lässt sich die statisch gebaute und via tar.gz-Archiv herunterladbare Version problemlos auf einem 64-Bit Ubuntu betreiben. Da auf meinem System sowieso die ia32-libs und Co. installiert sind, reicht es für mich das Archiv zu entpacken und die im neuen Verzeichnis enthaltene Datei omlauncher auszuführen.

Über den Launcher könnt Ihr dann verschiedene Profile laden, oder auch eigene Einstellungen treffen. Ihr könnt mehrere „Opera Mobiles“ mit verschiedenen Einstellungen nebeneinander starten und so euer Werk gleich auf verschiedenen Plattformen austesten. Ich persönlich finde den Opera Mobile Emulator wirklich ganz praktisch, da er für kurze Tests doch deutlich schneller zu erreichen ist als bspw. der Opera Mini Simulator.
[UPDATE: Opera filtert auf der Homepage leider den angebotenen Download nach dem User-Agent des benutzten Browsers. So kann man auf einem Windows-System nur über Umwege die Linux-Variante herunterladen. Um euch das Gebastel mit einem User-Agent Switcher zu ersparen, habe ich hier die direkten Links zu den unterschiedlichen Downloads.]
Windows:
Opera_Mobile_Emulator_12.0_Windows.exe
Linux:
Opera_Mobile_Emulator_12.0_Linux.tar.gz
Opera_Mobile_Emulator_12.0_Linux_i386.deb
MacOS X:










Danke für den Tipp. Funktioniert bei mir ganz gut, allerdings habs auch ich nicht hinbekommen das deb file unter einem 64-bit System zu installieren. Habs mit force-archticture usw. probiert, hab versucht die Anforderung im Paket zu ändern. Nix ging, eigentlisch schade. Das kostet die doch nicht viel arbeit nen 64-bit paket rauszugeben.
@Chris auf dem wildfire ist deine mobile Seite zu breit. Sowohl im Standard Browser als auch in Operas Browsern. Wahrscheinlich liegt es an den breiten Bildern. Vielleicht könntest du da für sorgen dass die auf die Breite skaliert werden. Ist einfach angenehmer.
Viele Grüße
Das Wort
Haha habe gerade deinen Tweet bzgl WPTouch gelesen und dann ist mir klar geworden das du das Themen geändert hast…
Aber richtig skaliert wird das Bild im Artikel leider immer noch nicht richtig.
Liegt das Werbebanner vllt in einem Frame?
Auf dem Opera Mobile Emulator sieht das eigentlich ganz anständig aus… http://twitpic.com/52tc55 Werbung hab ich in WPTouch bislang gar nicht eingebaut. Erscheint bei dir immer noch welche?
Grüße
Christoph
Hmm also habe noch einmal (mit beiden Operas) nach geprüft und jetzt sieht alles richtig aus.
Die Werbung kam allerdings bei Opera Mini nicht Mobile… das hatte ich vergessen anzumerken.
Dort ist sie aber auch wieder verschwunden.
Danke nochmal für den Test. Das müssen noch alte gecachte Daten gewesen sein. Mittlerweile funktioniert das mit WPTouch richtig gut. Ich hatte das schon früher einmal probiert und war nicht zufrieden. Jertzt sieht das mobile Theme ja richtig ordentlich aus.
Bis Anfang diesen Jahres hatte ich noch einen PDA in Benutzung mit Opera Mobil und Opera Mini drauf. Leider hat der Opera Mobil fast alle Ressourcen des PDAs gefressen, so dass eine Seite bis zu 30 Sekunden brauchte, um vollständig geladen zu werden. Mit dem Mini ging das dann schon flotter, wegen Kompression etc., dementsprechend bescheiden sahen dann aber auch die Internetseiten aus 🙁
Was mich aber immer massiv gestört hatte war, dass sowohl OMobile als auch OMini Textpassagen auf die Breite des PDA-Bildschirms skaliert hatte. So waren die Internetseiten immer im Design bzw. in den Textpassagen zerhackstückelt.
In den Einstellungen vom Emulator kann man Text Wrapping deaktivieren. Diese Funktion gab es zumindest Anfang des Jahres noch nicht. Wie es aktuell ist, kann ich nicht sagen, da ich den PDA eben seit Anfang diesen Jahres nicht mehr nutze.
> Was mich aber immer massiv gestört hatte war, dass sowohl OMobile als auch OMini Textpassagen auf die Breite des PDA-Bildschirms skaliert hatte. So waren die Internetseiten immer im Design bzw. in den Textpassagen zerhackstückelt.
Bei Smartphones finde ich das gar nicht so schlecht. So viel Platz gibt es ja auf dem Display nicht, da ist es schon recht praktisch wenn der Browser versucht möglichst viel Inhalt auf die Breite des Displays zu bringen, ohne dass man beim Lesen horizontal scrollen muss. Auf meinem HTC Desire mit aktuellen LeeDroid-Rom nutze ich den normalen Android-Browser und ich bin eigentlich recht zufrieden mit ihm. Allerdings lese ich auf dem Smartphone nur wenige Webseiten regelmässig. SpOn oder Wikipedia abends im Bett, mehr eigentlich nicht 😉
Klar, da hast du Recht. Für den Lesefluss ist das auf jeden Fall besser 🙂
Aus der Sicht eines Webdesigners ist das aber schon blöd. Da finde ich die Lösung des stufenlosen Zooms beim iPhone wesentlich besser. Weiß nicht, wie das bei Android ist.
Ich habe mir den Opera Mini vorhin mal auf mein Apfel-Telefon geladen und die haben den Mini doch schon sehr verbessert im Gegensatz zu vor ein paar Monaten. Da konnte man nur eine Zoom-Einstellung vornehmen und Ende. Leider muss ich aber sagen, dass der Opera Mini dem Safari Mobile immer noch hinter hinkt. Der Mini braucht immer ein paar Sekunden bis er lädt und mit Javascript-Animationen (toggle oder fade) kann er leider auch nicht richtig umgehen. Soll heißen, dass er die Animation nicht anzeigt und stattdessen noch mal lädt, was eigentlich Unsinn ist, da der Content in meinem Testfall schon vorhanden ist, aber nur versteckt.
Nichts desto trotz ist der Opera Mini auf einem guten Weg eine richtige Alternative im Mobile-Bereich zu werden.
Danke übrigens noch mal für den Artikel. 🙂
Wo/Wie findet sich die Linux Variante? Auf der angegebenen Seite wird immer die Windows-Exe ohne Auswahlmoeglichkeit anderer Platformen angeboten.
Hmm… das ist seltsam. Also ich habe oben auf den Link geklickt und dort kann ich „Linux (.tar.gz)“ oder „Linux (.deb)“ auswählen.
Mit welchem Browser und welchem System bist du unterwegs? Hatte zuerst gedacht, dass es am deaktiviertem Javascript liegen könnte. Bekomme die Auswahl aber auch ohne JS.
Die greifen den User-Agent ab und präsentieren dir dann den entsprechenden Download. Unter Windows musst du daher am User-Agent rumspielen. Ich hab das für dich mal gemacht…
Opera_Mobile_Emulator_11_Linux.tar.gz
operamobile_11.00-build-xyz_i386
So solltest du die Dateien auch unter Windows herunterladen können.
Gut zu wissen. Noch besser waäre es, wenn Opera es irgenwo hinschreiben würde. Besten Dank für die Links.
Kein Problem 🙂 Ich kann solche automatischen Browserweichen bei Downloads auch nicht ausstehen. Meinetwegen sollen sie automatisch eine passende Version zum Download anbieten, aber dann wenigstens einen Link zu einer Überssichtsseite anbieten, wo man sich „seine“ Version aussuchen kann. So unwahrscheinlich ist das Szenario nicht…
Hallo und als allererstes vielen Dank an den Author – Christoph – für diesen Artikel.
Die Einträge hier sind zwar alle schon etwas älter, dennoch war ich heute auf der Suche zu Informationen zu diesem Thema und möchte hinzufügen, dass ich unter Linux Mint 10 (Julia) 64bit den Emulator für 32bit-Systeme erfolgreich installieren konnte.
Step 1)
Step 2)
Final step)
Hiernach Programm starten und loslegen 😉
Meine Quelle :
Click
Liebe Grüße,
re-beka 🙂
Hi re-beka, ich freue mich immer wieder, wenn auch ältere Artikel noch von Nutzen sind 🙂 Aktuell brauche ich den Browser seltener. Gibt ja jetzt günstige Handys 😉
Grüße
Christoph
Bitte links updaten. Opera Mobile 12 verfuegbar.
Danke für den Hinweis, hab das schnell mal gemacht.
Grüße
Christoph
Noch ein kleiner Nachtrag:
1) zur Installation unter 64bit Suse (wie erwähnt)
das entstandene rpm Paket mit YAST ganz normal installieren, die benötigten 32bit Bibliotheken werden automatisch aufgefrischt (Tipp: Die suse-DVD als iso image auf der eigenen Harddisk und als Repo in YAST definiert, verkürzt solche Installationen gewaltig.)
2) falls NUR ein Update (System oder Version) durchgeführt wurde, läßt sich mit „omlauncher“ (kennt netterweise nicht einmal eine –version-Option) zwar der Auswahldialog starten, eine Auswahl scheitert aber in Terminal mit der Fehlermeldung Warning: not sure how to check hw keyboard status deshalb ist der Ordner /home/BENUTZERNAME/.config/operamobile/ KOMPLETT zu löschen.
Bitte Links aktualisieren auf 12.1.
Na ja, einen Versuch war´s mal wert. Doch bringt es das für mich leider garnicht und ich sehe dazu, gründlich mit echter Hardware zu testen, keine Alternative. Für Entwickler, die mit den Mainstream-Techniken Grids + Mediaqueries arbeiten, mag es ja vielleicht angehen. Mir reichen diese Möglichkeiten jedoch nicht annähernd und ich steuere deshalb das Meiste mit Javascript im DOM.
Die in dem Emulator zum Einsatz kommende JS-Engine scheint jedenfalls nicht die des Opera Mobile Browsers zu sein, denn sie macht jede Menge fatalen Murks. Es funktioniert fast nichts, wie es soll. Auf der echten Hardware mit sämtlichen Browsern inkl. Opera hingegen perfekt – bis auf einige ganz wenige browserspezifisch noch zu fixende Kleinigkeiten bzw. Abweichungen.
Das erscheint mir zwar eigenartig, aber ist eben so. Schade. Nur gut, dass ich von Beginn an mit diverser Hardware testete, statt aus irgendwelchen Emulator-Tests ernstzunehmende Schlüsse zu ziehen. Ich kenne genaugenommen keinen einzigen, der für meine Belange auch nur halbwegs taugt. Was die Dinger können, und dieser macht leider keine Ausnahme, dafür braucht man keinen.