Eine in meinen Augen etwas unglücklich Entscheidung der Entwickler von WordPress 3.2 ist die Wahl des Fonts im Backend. Anstatt wie bisher Helvetica kommt nun Arial zum Einsatz, das zu mindest auf meinem Linux-System alles andere als gut aussieht. Besonders in der Text-Box zum Schreiben eines Beitrags in Chrome oder Chromium sehe ich magere graue Lettern, denen ich beim Lesen deutlich mehr Aufmerksamkeit schenken muss, als eigentlich notwendig wäre. Gegenüber der Schrift in älteren WordPress-Versionen ist dies in meinen Augen eine deutliche Verschlechterung. Nun könnte man die Schrift direkt im Code des Blogs ändern, doch diese Korrektur hätte nur bis zum nächsten Update von WordPress bestand. Daher passe ich die Schriftart lieber mit Stylish für Firefox bzw. Chrome an, so muss ich nicht im Code des Blogs basteln und ändere den Font auch automatisch im Backend weiterer WordPress-Blogs.
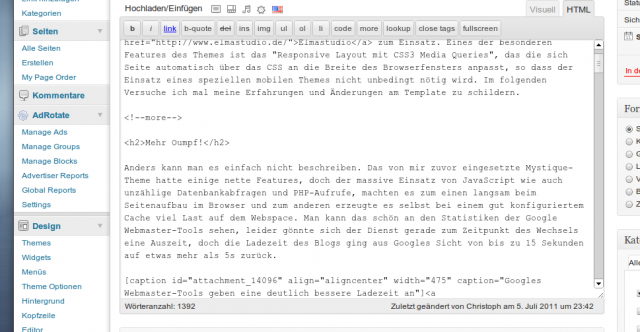
Zuerst noch kurz eine kleine Demonstration des Problems. Im Folgenden seht ihr einen Screenshot mit dem WordPress 3.2 Backend auf meinem System mit Chrome als Browser. Der Schrift fehlt es deutlich Kontrast und „Dicke“. Die Buchstaben sind mager und ausgedünnt. Eventuell könnte man über eine Schrifteinstellungen im System diese Ansicht verbessern, aber da ich mit der Schrift auf meinem Ubuntu-Desktop zufrieden bin, will ich an dieser Stelle gar nicht erst basteln.

Von daher würde ich wie gesagt die Installation von Stylish für Firefox bzw. Chrome/Chromium empfehlen. So könnt ihr einen eigenen Stil Stil anlegen und das CSS des WordPress-Backends individuell ändern. Als Schrift funktionieren auf meinen System entweder Bitstream Vera oder der Ubuntu-Font ganz gut. Für Bitstream Vera bräuchte es bspw. diesen Stil…
.wp-admin *, #media-upload * {
font-family: Bitstream Vera, DejaVu, sans-serif !important;}
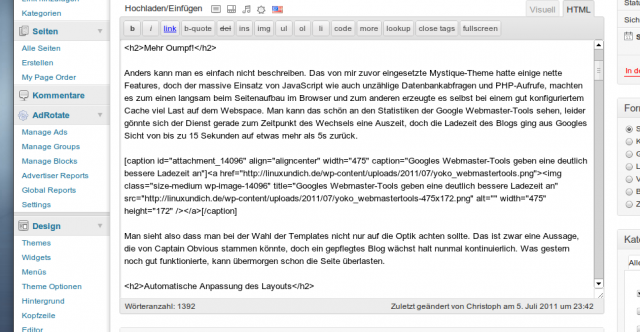
…der dann auf dem Schirm deutlich besser kommt. Die Darstellung der Schrift ist satter, schärfer und deutlich kontrastreicher. Das Schreiben macht so deutlich mehr Spaß und ist auch wesentlich weniger anstrengend.

Alternativ kommt in meinen Augen auch der Ubuntu-Font ganz gut, aktuell nutze ich diese Einstellung hier bei mir sogar. Die Schrift ist dann etwas kleiner, doch sie hat noch mehr Kontrast ohne dass sie kantig erscheint. Der entsprechende Stil für Stylish würde in diesem Fall…
.wp-admin *, #media-upload * {
font-family: Ubuntu, Bitstream Vera, DejaVu, sans-serif !important;}
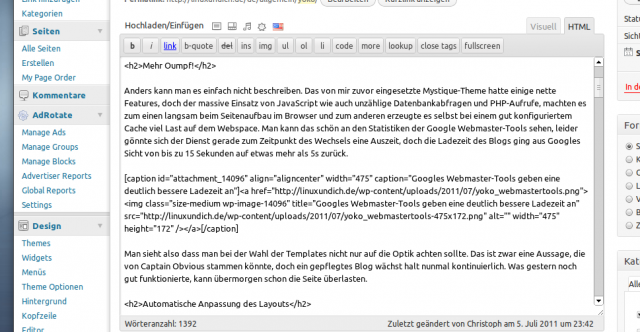
…lauten. In meinen Augen wie gesagt eigentlich die angenehmste Darstellung. Die Voraussetzung dafür ist natürlich dass der Ubuntu-Font auf eurem System installiert ist. Da es ihn jedoch als ttf zum Download gibt, kann man jedes System mit der Schrift ausstatten. Auch hier wieder ein Screenshot mit dieser Einstellung.

Persönlich verstehe ich die Wahl des GUI-Teams von WordPress kaum. Wenn sie schon nicht mehr auf Helvetica setzen möchten, dann hätte man gleich auf Tahoma oder Verdana gehen können, für die auch unter Linux ordentliche Fallbacks gibt. Doch Arial sieht bei mir speziell in Chrome bzw. Chromium suboptimal aus.












Alternativ zum Download kann man ihn auch als WebFont via google einbauen 🙂
Dazu müsstest du aber wieder den Header des Backends ändern so dass der Font geladen wird, oder?
stimmt :-/
Danke für den Hinweis, das hatte mich auch gestört.
Hallo Christoph!
Schreibst du generell im HTML-Modus?
Ja, sehr oft. Der Wysiwyg-Editor zerschießt mir einfach zu oft die Formatierung. Im HTML-Modus habe ich mehr Kontrolle, über das was dann letztendlich im Blog landet. Auch hasse ich es, wenn man irgendwas per Copy&Paste übernimmt, dass die Formatierung übernommen wird. Das passiert im HTML-Modus nicht, da muss man sich danach selber um Links und Formatierung kümmern.
Ja, wenn’s komplizierter wird, kann man den WYSIWYG-Editor vergessen. Für einfache Sachen reicht’s bei mir aber meist. Also Überschriften, normalen Text. Man darf nur nicht zu viel herumbasteln oder ab und zu den Code wieder aufräumen.
AberAberAber, das ist doch keine Arial im ersten Bild. Das ist doch irgend ’n Monospace-Font (Courier oder sowas). Zumindest im Editor-Fenster.
Wenn ich die Bilder vergleiche, fällt mir auf, daß ALLE Schriftarten durch die neu angegebene ersetzt werden. Jetzt mußt Du nur noch herausfinden, wie man die ausschließlich Schrift im Editor-Fenster ändert, dann ist’s richtig sauber 😉
Alternativ könnte ich mir vorstellen, daß es vielleicht ausreichen könnte, im Browser eine andere Schrift als dicktengleiche / proportionale Schrift einzustellen, vielleicht hätte sich das damit ja schon erledigt!? Dann bräuchte man kein stylish…
Übrigens, wenn ich diesen Beitrag in Midori 0.3.6 (Webkit 1.4.2) aufrufe, schmiert mir der Browser ab.
Grüße, Otto’n
dazu müsste man wen .wp-admin *-Kram noch etwas einschränken:
.wp-admin textarea.theEditor
Wobei ich die ubuntu als Standardschrift im ganzen Backend gut find.
Wieso Arial? Das ist irgend eine monospache-ähnliche Schrift, oder nicht? In der CSS-Datei steht Consolas,Monaco,monospace – keine Ahnung welche von denen es ist.
Aber wie kommst du auf Arial?
Das neue Backend sieht furchtbar aus. Ich kann mich auch nach Wochen nicht daran gewöhnen. Helvetica bei Dir? Auf dem Mac (und wohl auch Win) zumindest wird default die Lucida verwendet. Auch die 3D-Effekte sind schlimm. Ein echter Rückschritt. Am besten wäre ein Plugin welches dem allem den Gar ausmacht. Es hätte sinnvolleres am WP zu arbeiten gegeben.
P.S. Oder meinst Du bloß den Editor? Ist aber auch schlimm.
Weiss jemand ob es evtl. ein Plugin gibt um die Schriftart im Backend anpassen zu können?
Würde mir das gefrickel bei jedem Font-Change ersparen (damit’s auch bei der Neu-Installation schnell geht).
Ah, zuerst recherchieren – dann fragen.
Diese Schriftart-Geschichte betrifft nur 3.2, in 3.2.1 wurde sans-serif eingefügt.
Für alle die noch bei 3.2 sind:
http://wordpress.org/extend/plugins/use-helvetica-dangit/
Yep, mit WordPress 3.2.1 wurde das wieder geändert 🙂