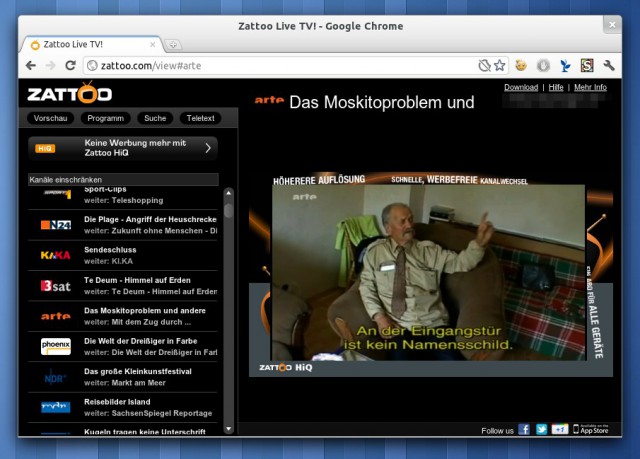
Früher war Zattoo mal eine richtig geniale Sache, es wurde ein Client angeboten, der sich gut auf dem Linux-Desktop machte und der beim Fernsehschauen wenig Last erzeugte. Der aktuelle Client dagegen ist im Endeffekt jedoch nur ein Browser, der ausschließlich Zattoo öffnen kann und das TV-Bild per Flash-Stream auf den Desktop bringt. Dazu kommt noch eine Nervroutine, die dafür sorgt dass das Fenster immer schön brav vollständig sichtbar ist, damit die im Fenster eingeblendete Werbung zu sehen ist. Von daher mal ein kleiner Tipp für alle, die mittels Zattoo über das Internet Fernsehen schauen möchten und etwas genervt von der überladenen Zattoo-Seite sind.
Verzichtet am besten auf den Zattoo-Client (ich merke gerade, dass man den Client auf einem 64-Bit Natty sowieso vergessen kann, da selbst die erzwungene Installation des 32-Bit Pakets via dpkg -i --force-all zattoo*.deb scheitert, früher ging das mal) und nutzt einfach nur einen Browser. Allerdings werdet ihr auch da merken, dass das TV-Bild eigentlich das kleinste Element der Zatto-Page darstellt. Wer TV einfach nur nebenbei in einem Fenster betrachten möchte, der verschwendet Unmengen an Platz auf dem Schirm.

Um das Ganze zu optimieren könnt Ihr dann auf Stylish (Gibts theoretisch für Chrome/Chromium sowie für Firefox) zurückgreifen. Mit Stylish lassen sich automatisiert Webseiten ändern, so dass man störende Dinge einfach ausbauen oder nützliche einbauen kann. Den Möglichkeiten sind dabei kaum Grenzen gesetzt, von simplen Änderungen wie eine andere Textfarbe für eine Webseite, bis hin zu umfangreichen Umbauten gibt es so gut wie alles.
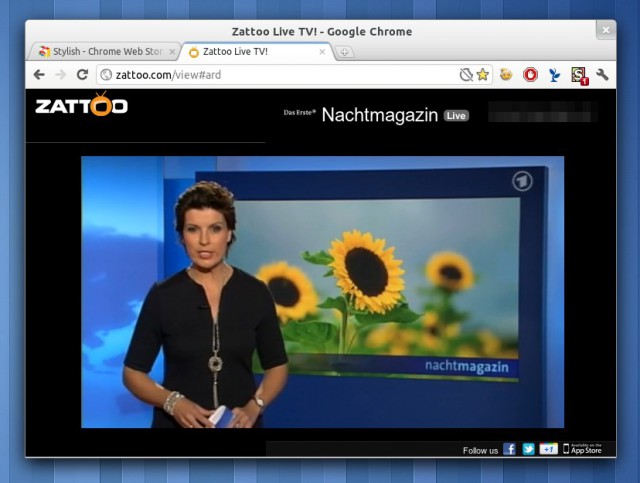
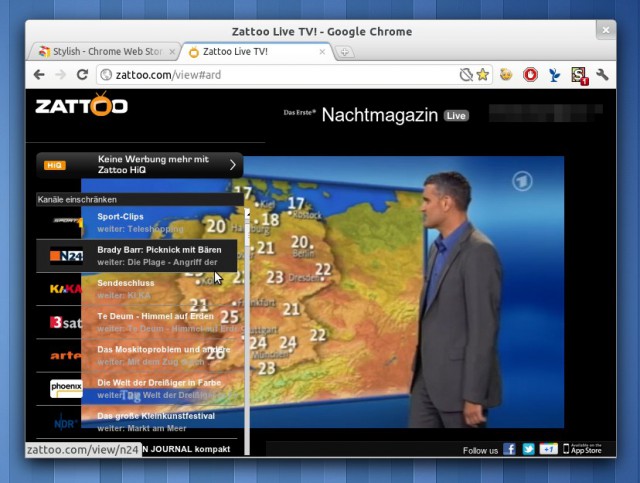
Mit dem User Style Ultrawide könnt ihr nun der Zattoo-Seite auf die Pelle rücken. Diese „Erweiterung“ entfernt das Sendermenü auf der linken Seite und blendet es automatisch ein, wenn man sich mit der Maus am linken Rand des Fensters befindet. So wird dann im Normalfall nur das Fernsehbild im Browserfenster angezeigt. Allerdings – und daher erwähne ich im Titel nur Chrome/Chromium – will das User Style bei mir mit Firefox 5 nicht so richtig funktionieren.












danke für den tipp!!!!!!!
Wie äußert sich bei Dir das „nicht richtig funktionieren“ bei FF5? Bei mir hat sich nach der Installation des Styles erst mal gar nichts getan. Aber ich habe dann den Code über die Bearbeiten-Funktion aufgerufen und kopiert und über den Stylish-Button manuell einen Style für zattoo.com angelegt und den Code dort eingefügt. Und siehe da, läuft auch mit FF5.. Danke für den Tipp. :o)
Das ist bei mir das Problem, egal was ich mach Stylish springt nicht an. Auch wenn ich den Code kopiere und als eigenen Style ablege klappt es bei mir nicht.
Super Anleitung !
Sorry…etwas verklickt eben…
Habe das gerade im ubuntuusers-wiki gefunden!
Bei mir kam bei der Installation ein ebensolcher Warnhinweis, worauf ich vorsichtshalber abgebrochen habe!
Der Warnhinweis bezieht sich nicht auf die Qualität der Software, sondern auf die Art und Weise wie das Paket geschnürt ist. Das Software-Center aus Natty checkt ein paar Dinge ab und warnt wenn bspw. gewisse Standards bei den Installationsordnern nicht eingehalten werden. In der Regel kann man solche Pakete dennoch problemlos installieren und bei nichtgefallen auch wieder deinstallieren. Aber ist auch egal, das Zattoo-Programm würde ich sowieso nicht empfehlen.
Kann Bugs Erfahrung bestätigen, sein Vorgehen hat bei mir im Fx 5 unter Natty auch funktioniert.
Strange, egal was ich tue, selbst mit einem sauberen Firefox-Profil klappt es bei mir nicht. Kann einer von euch das Vorgehen mal für Dummies wie mich erläutern 😉
Also.. nach der Installation existiert ja ein Stylish-Button. Dort drauf geklickt erscheint ein Menü. Dort zunächst „Styles verwalten“ (oder ähnlich, habs gerade nicht vor mir) anklicken. Es erscheint eine Liste, in der dann auch Ultrawide auftauchen sollte. Beim Eintrag für Ultrawide auf „bearbeiten“ klicken. Es erscheint ein kleiner Editor. Dort die Zeile suchen wo die domain steht. „…. (zattoo.com){…“ Alles was hinter der geschweiften öffnenden Klammer komm markieren, bis auf die letzte geschweifte, schlißende Klammer. Diese weglassen!
Dann den Editor verlassen und auch die Liste der Styles schließen.
Anschließend zattoo im FF öffnen und erst mal laden lassen, dann wieder auf den Stylish-Button klicken und diesmal den Punkt „Syle für diese Sete (zattoo.com) anlegen“ (oder ähnlich, habs wie gesagt nicht vor mir gerade.. *g*) wählen. Nun öffnet sich wieder so ein kleiner Editor, die Header-Infos sind schon drin samt Domain.. es endet mit zwei geschweiften Klammern { }.. zwischen diese Klammern nun das zuvor kopierte Script einfügen und das ganze bestätigen/speichern. Ab diesem Zeitpunkt sollte es dann laufen.
PS: Eventuell kann man sich das gefummel mit den Klammern auch sparen und jeweils ALLES kopieren und den Code für den neuen Style dann komplett ersetzen.. ich hab es aber so gemacht, weil ich jetzt nicht alle Zeichen vergleichen wollte und eben das im Header lassen wollte, was Stylish da schon vordefiniert hatte.
So gehts! Ich hab vorhin einfach alles per Copy&Paste in einen eigene Style übernommen, und da hatte ich eben das Problem, dass der Style gar nicht angezogen wurde. Danke dir!
Super! Passend zu dem TV-Tipp von Jürgen Kuri (Gomorrha – Reise in das Reich der Camorra, ARD 22:45 Uhr), dem Umstand, dass meine Süße gerade den Fernseher mit Beschlag belegt und ich noch einem Bug auf der Spur bin könnte der Zeitpunkt für den Tipp nicht besser sein 😉
Der Fehler im Skript ist in der 3. (Kommentar)Zeile:
Statt “ /“transparentes […] “ muss da “ /*transparentes […] “ stehen, also ein Stern statt eines Anführungszeichen.
Ah, super. Der Bug ist gemeldet http://forum.userstyles.org/discussion/25109/updatefix-for-recording-playlist/#Item_1 Grüße, Christoph.
Danke für den Klasse Tip. Werde ich gleich mal heute oder morgen ausprobieren.
Moin! Danke für diese Lösung. Der Zattoo-Browser war echt nervig. Was mich nun noch interessiert ist Folgendes: Ich benutze Chrome nun nur für die Zatto-Seite. Fürs Surfen benutze ich weiterhin Firefox. Dementsprechend stören mich bei Chrome die URL- und die Tab-Leiste. Kann man die irgendwie verbergen? Die kompakte Navigation unter Linux hab ich irgendwie nioch nicht hinbekommen.
H, schau dir mal oben den Hinweis von Bugs an. Du kannst das User Style auch mit Firefox benutzen, ist halt nur ein bisschen Handarbeit. Ansonsten kannst du Chrome via „google-chrome –app=http://zattoo.com“ starten, dann hast du den blanken Browser, ohne irgendwelche Leisten oder Menüs.
Ich arbeite noch immer mit Prism und eigenem Userstylesheet, so dass Zattoo Freude macht. Ich will Zattoo im Fullscreen auf dem entfernten Bildschirm haben und dies geht nur in dieser Form richtig gut. Alles läuft auch super unter Natty und wir nutzen Zattoo ausschließlich zum gelegentlichen TV Konsum.
Hi Frank, Prism wurde ja Mozilla leider eingestellt und ist somit auch aus den Paketquellen von Debian, respektive Ubuntu geflogen. Außerdem gabs für Prism keinen Adblocker, von daher finde ich die Lösung mit einem „richtigen Browser“ nicht ungeschickt 🙂
richtig, wobei es ein Plugin für Firefox gibt und ich dies nutze. Die Lösung via Browser ist super, nur leider möchte ich halt Fullscreen haben, was derzeit nur Firefox/Prism richtig machen.
Funktioniert der Style bei euch noch? Ich habe das Problem dass das Bild zwar „ultrawide“ wird, die controlpane aber nicht durchsichtig. D.h. ich habe jetzt zwar ein schön großes Bild, die linke Seite ist aber durch die Senderwahlliste geschwärzt. Die Sender zum Auswählen kommen zwar tatsächlich nur wenn ich mit der Maus darüber fahre, das Schwarz bleibt aber die ganze Zeit und nervt….
@Christian: nein; ich habe es immer aktualisiert. Ich aktualisiere dies auch im Wiki, ab und an wird der Eintrag gelöscht; daher mal prüfen.
Ansonsten findest du meine letzte Version bei G+
ich bin verwirrt.
Für das was du verlinkt hast muss ich prism installieren, was garnicht mehr in den Paketquellen ist, richtig?
Ich meinte aber eigentlich die von Christoph hier beschriebene Lösung mittels Stylish und Ultrawide. Die funktioniert bei mir nämlich nicht richtig. Das Problem scheint die „neue“ Senderleiste zu sein, bei der man zwischen Radio und TV umschalten kann.
Ich will jetzt zeitlich nichts versprechen, aber ich kann mir die Sache mal ankucken und den Style „reparieren“. Wenn ich dazu gekommen bin und eine Lösung gefunden hab, melde ich mich noch mal.
Das wäre super, dank dir!
stimmt, ich nutze Prism als Add on in Firefox und damit klappt dies gut, insbesondere auf externen Bildschirmen des Rechners: Die Lösung via Ultrawide habe ich übersehen, sorry.
So.. hab eine Lösung..
1. Auf das Stylish-Icon klicken und Menüpunkt Styles verwalten klicken.
2. Beim Zattoo-Style auf bearbeiten klicken.
3. Den Inhalt mit folgenden Code ersetzen:
/* Beginn */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain(„zattoo.com“) {
/*Generelle Einstellungen*/
*
{
font-family: ubuntu, ubuntubeta,“lucida grande“,tahoma,verdana,arial,sans-serif !important
}
/* Ausgeblendete Elemente */
#anonlandingpane,
#title,
#sidebaradpane,
#ad-measurement,
#uiblocker,
#startup-ad,
#channels li.promo,
#channels li.zapper_separator,
#toolbar,#whats-hot,
#mosaic-unsubscribed,
#auxlinks,
a[href=“/terms-policies“],
a[href=“https://zattoo.com/my-zattoo“],
.livetv
{
display: none !important;
}
/*veränderte Elemente*/
#mosaic h2
{
color: black !important;
padding:20px !important
}
/* Größe Video Player*/
#fl
{
left: 0px !important;
}
#bodypane, #wrappercontent {
top: 0 !important;
}
/* Einklappbare Kanalleiste*/
#controlpane,
#minitoolbar-live
{
bottom: 0 !important;
border: none !important;
height: 100% !important;
z-index: 1 !important;
left: -290px !important
}
#controlpane
{
width: 320px !important;
}
#controlpane:hover
{
left: 0 !important;
}
#minitoolbar-live:hover
{
border:none !important;
left: 0 !important;
}
#mainpane {
z-index: 0 !important;
left: 5px !important;
}
/* Style sidebar */
#controlpane,
#zings-zapperpane,
#minitoolbar-live
{
background: none !important;
border-color: black !important;
}
#zings-zapperpane
{
width: 285px !important;
}
#channels li {
border-bottom: 1px solid ThreeDShadow !important;
}
#channels li img {
top: 4px !important;
left: 13px !important;
background: none !important;
padding: 5px !important;
}
#channels li:hover img{
background: #222 !important;
}
#channels li span.now-showing,
#channels li span.now-showing * {
color: #fff !important;
}
#channels li span.next-showing, #channels li span.next-showing * {
color: #aaa !important;
}
#channels li:hover {
background: #333 !important;
}
/* Reset scrollbar style */
#channels .jScrollPaneContainer {
height: 100% !important;
width:103% !important;
}
#channels .jScrollPaneContainer ul {
width: 100% !important;
height: 100% !important;
top: 0 !important;
overflow: auto !important;
position: static !important;
}
/* Reset selectbox style */
#channels .j
query-selectbox {
background: #000 !important;
}
#channels .jquery-selectbox div,
#channels .jquery-selectbox span {
display: none !important;
}
#channels .jquery-selectbox select {
display: inline !important;
width: 100% !important;
}
}
/*Ende*/
Danke für den Beitrag, ich schau mir das mal die Tage an 🙂
Grüße
Christoph
Hi,
danke für die schnelle Antwort. Leider funktioniert das Script bei mir nicht. An und ausschalten führt zu keinem sichtbaren Effekt. Weder wird die Kanalleiste schwarz, noch verschwindet sie. Auch das Fernsehfenster vergrößert sich nicht, wie es bei dem alten Script der Fall war….
Kann da beim Kopieren irgendwas schief gehen?
Hm, eigentlich sollte es durch das Kopieren keine Probleme geben. Ich poste es noch mal in einem Code-Block:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("zattoo.com") { /*Generelle Einstellungen*/ * { font-family: ubuntu, ubuntubeta,"lucida grande",tahoma,verdana,arial,sans-serif !important } /* Ausgeblendete Elemente */ #anonlandingpane, #title, #sidebaradpane, #ad-measurement, #uiblocker, #startup-ad, #channels li.promo, #channels li.zapper_separator, #toolbar,#whats-hot, #mosaic-unsubscribed, #auxlinks, a[href="/terms-policies"], a[href="https://zattoo.com/my-zattoo"], .livetv { display: none !important; } /*veränderte Elemente*/ #mosaic h2 { color: black !important; padding:20px !important } /* Größe Video Player*/ #fl { left: 0px !important; } #bodypane, #wrappercontent { top: 0 !important; } /* Einklappbare Kanalleiste*/ #controlpane, #minitoolbar-live { bottom: 0 !important; border: none !important; height: 100% !important; z-index: 1 !important; left: -290px !important } #controlpane { width: 320px !important; } #controlpane:hover { left: 0 !important; } #minitoolbar-live:hover { border:none !important; left: 0 !important; } #mainpane { z-index: 0 !important; left: 5px !important; } /* Style sidebar */ #controlpane, #zings-zapperpane, #minitoolbar-live { background: none !important; border-color: black !important; } #zings-zapperpane { width: 285px !important; } #channels li { border-bottom: 1px solid ThreeDShadow !important; } #channels li img { top: 4px !important; left: 13px !important; background: none !important; padding: 5px !important; } #channels li:hover img{ background: #222 !important; } #channels li span.now-showing, #channels li span.now-showing * { color: #fff !important; } #channels li span.next-showing, #channels li span.next-showing * { color: #aaa !important; } #channels li:hover { background: #333 !important; } /* Reset scrollbar style */ #channels .jScrollPaneContainer { height: 100% !important; width:103% !important; } #channels .jScrollPaneContainer ul { width: 100% !important; height: 100% !important; top: 0 !important; overflow: auto !important; position: static !important; } /* Reset selectbox style */ #channels .j query-selectbox { background: #000 !important; } #channels .jquery-selectbox div, #channels .jquery-selectbox span { display: none !important; } #channels .jquery-selectbox select { display: inline !important; width: 100% !important; } } /*Ende*/Bei mir funktioniert das ganze soweit ganz gut. Das Script muss natürlich aktiviert sein und man muss danach die Seite von Zattoo neu laden und aufbauen lassen.
ah ok, mit Firefox funktioniert es jetzt. Bei Chrome leider noch nicht. Gibt es da noch irgendwas am Code, was geändert werden muss damit es auch mit Chrome funktioniert?
vielleicht das @-moz-document domain(„zattoo.com“) ?
Aber danke auf jeden Fall schonmal für die Arbeit, zur Not nehm ich halt für Zattoo jetzt immer Firefox… 😉
Danke!
Kann ich bestätigen, mit Chrome möchte das Userstyle bislang noch nicht.
Grüße
Christoph
Ah ok.. ersetzt mal im Script für Chrome alle „-moz-“ durch „-webkit-“
Dann sollte es eigentlich laufen..
Sorry, mir war gar nicht klar, dass es das auch für Chrome gibt.
geht irgendwie auch nicht….
mit diesem Post klappt’s bei mir (12.04, firefox)
Danke!
erstmal hallo…
ich loes das problem bei mir daduch, dass ich das browserfenster
einfach ueber die linke obere ecke hinauschiebe
(alt+linke maustaste oder kontextmenue) und
dann die fenstergroesse anpasse…
gruesse
Ist natürlich auch eine Lösung 🙂
Grüße
Christoph