Letzten Monat habe ich mit fast 23GB Traffic meinen „Inklusivtraffic“ von 25GB überschritten. Zeit das Blog etwas aufzuräumen und Bilder zu verkleinern. Da sich hier ein paar hundert Bilder und deren Thumbnails angesammelt haben, soll das Verfahren möglichst automatisch ablaufen und das Ergebnis in möglichst kleine Bilder resultieren, die dennoch gut aussehen.
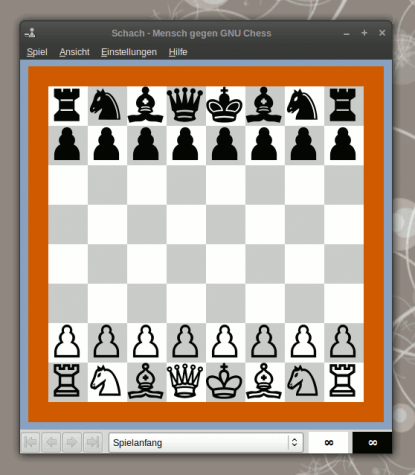
Mit Imagemagick, Gimp, optipng und pngcrush stehen ein paar Kandidaten zur Auswahl, die hier Besserung versprechen. Ersteinmal gilt es jedoch herauszufinden welches Programm am besten komprimiert. Als Vorlage benutze ich diesen Screenshot.

Ich denke das Bild ist ein gutes Beispiel für Screenshots von Anwendungsprogrammen. Im Original hat das Bild eine Größe von 68966 Bytes. Diesen Wert gilt es also deutlich zu verbessern.
Gimp
Als erstes muss sich Gimp beweisen. Am einfachsten reduziert man die Größe eines PNG-Bildes indem man die Farbpalette reduziert. Gimp kann eine optimale Palette erzeugen und so eine auf das Bild angepasste Palette produzieren. Die Funktion findet sich unter Bild | Modus | Indiziert | Optimale Palette erzeugen und schrumpft das Bild auf 27026 Bytes ein, d.h. das mit GIMP erzeugte Bild hat nur noch rund 39% der ursprünglichen Dateigröße ohne dass das Bild groß dabei leidet.

Imagemagick
Als nächstes kommt convert aus dem Paket Imagemagick auf die Testbank. Erst einmal versuche ich wieder die Farbpalette zu reduzieren.
$ convert -colors 16 orig.png convert_colors16.png $ convert -colors 256 orig.png convert_colors256.png
Das Ergebnis ist unter aller Katastrophe, die Bilder sind größer als vorher. Das auf 16 Farben reduzierte Bild hat 103425 Bytes und das mit 256 Farben 184634 Bytes. Convert komprimiert wohl die Bilder nicht per Default, dies muss man mit der Option –quality erst aktivieren. 1000 steht dabei für die höchstmögliche Kompression.
$ convert -colors 16 -quality 1000 orig.png convert_colors16_quality1000.png $ convert -colors 256 -quality 1000 orig.png convert_colors256_quality1000.png
Auch hier ist das Ergebnis wieder schlecht. Das 16 Farben Bild läuft danach mit 56196 Bytes in Ziel, das Bild mit 256 Farben mit 85889 Bytes. Ergebnis: convert kann keine optimale Palette erzeugen. Dadurch sieht das Bild schrecklich aus und ist dennoch größer als es sein müsste…
optipng
optipng ist ein Programm, dass speziell zum Optimieren und Verkleinern von .png Bildern geschrieben wurde. Es lässt sich in Ubuntu und Debian aus den Paketquellen installieren. Ich komprimiere einmal das „Original“ und einmal ein Bild, das ich vorher mit convert auf eine Palette mit 256 Farben komprimiert habe.
$ optipng -k orig.png $ optipng -k convert_colors256_quality1000.png
Auch hier ist das Ergebnis wieder mager. optipng komprimiert die Vorlage auf 63539 Bytes, also auf rund 92% des ursprünglichen Bildes. Das Bild mit 256 Farben wird von 184634 Bytes auf 85620 Bytes komprimiert. Gut, wenn man sich die 50% Ersparnis ansieht. Doch schlecht, wenn man bedenkt, dass GIMP ein 27kb großes Bild erzeugen kann…
pngcrush
Alternativ zu optipng gibt es pngcrush. Das Programm findet man ebenso in den Quellen. Auch hier komprimiere ich einmal das Original und einmal das mit Convert auf 256 Farben reduzierte Bild.
$ pngcrush -c 3 -brute orig.png pngcrush.png $ pngcrush -c 3 -brute convert_colors256_quality1000.png pngcrush_convert_colors256_quality1000.png
Das Ergebnis deckt sich praktisch völlig mit optipng. Einmal bekomme ich 63793 Bytes und einmal 85889 Bytes. Wieder alles deutlich größer als Gimp…
Script-Fu
The Gimp ist also wohl nicht zu schlagen. Kein anderes Programm schafft es auch nur annähernd in die Reichweite der Größenreduktion von Gimp zu kommen. Einen Haken hat die Sache allerdings… Ein paar Hundert Bilder in Gimp zu laden und sich durch die Menüs zu hangeln? Das wäre enorm viel Klickarbeit.
Aber wozu hat Gimp einen Modus mit dem man eigene Skripte ausführen kann? Mit Script-Fu kann man Gimp komplett über Skripte bedienen. Im uu.de Forum hatte mir ein guter Geist schon einmal ein Skript geschrieben, das für alle .png Dateien in einem Ordner eine optimale Palette erzeugt. Es hatte noch eine Fallunterscheidung gefehlt, die die Indezierung nur auf Bilder loslässt, die noch nicht indeziert wurde. Doch jetzt klappt das 🙂 Wer so etwas sucht, der speichert das Skript…
(define (batch-generate-optimum-palette pattern
dither-type
palette-type
num-cols
alpha-dither
remove-unused
palette
)
(let* ((filelist (cadr (file-glob pattern 1))))
(while (not (null? filelist))
(let* (
(filename (car filelist))
(image (car (gimp-file-load RUN-NONINTERACTIVE filename filename)))
(drawable (car (gimp-image-get-active-layer image)))
)
(if (= FALSE (car (gimp-drawable-is-indexed drawable)))
(gimp-image-convert-indexed image dither-type palette-type num-cols alpha-dither remove-unused palette)
)
(set! drawable (car (gimp-image-get-active-layer image)))
(gimp-file-save RUN-NONINTERACTIVE image drawable filename filename)
(gimp-image-delete image)
)
(set! filelist (cdr filelist))
)
)
)
…in ~/.gimp-2.6/scripts/batch-generate-optimum-palette ab. Danach kann man es über
$ gimp -i -b '(batch-generate-optimum-palette "*.png" 0 0 256 TRUE TRUE "")' -b '(gimp-quit 0)'
ausführen. Alle .png Bilder, die sich im aktuellen Ordner der Shell befinden, werden dann automatisch optimiert. Legt man dazu noch ein Alias für die Shell an, so hat man ein perfektes Werkzeug um Bilder in großen Massen für das Web aufzubereiten. So habe ich hoffentlich noch etwas Zeit, bis ich den nächst höheren Hostingtarif wählen muss.












Also bei mir hat sich ein Themewechsel sehr positiv ausgewirkt. Und das obwohl bei meinem Header noch Optimierungsbedarf wäre… Von fast 5GB Traffic auf knapp über 2,5 bei gleichzeitigem Besucherwachstum um knapp das doppelte.
JS und CSS sind da nicht ganz ohne. Ein Blick in den Webalizer bzw. AWStats verschafft da relativ schnell einen Überblick über die Trafficbomben, was in den seltensten Fällen die Bilder sind, denn die guckt nicht jeder Besucher an…
Traffic-Probleme und vor allem die Ladezeiten wurden bei der Wikipedia auf den übermäßigen Gebrauch von PNGs gegenüber JPGs zurückgeführt: Why Wikipedia runs slow . Vielleicht kannst du mal versuchen statt png jpg zu verwenden.
Falls dir trotz hoher Qualitätsstufe das jpg zu pixelig ist, bietet es sich auch an ein jpg-Thumbnail in den Artikel einzubinden und damit auf das eigentliche png zu verlinken (dass nur <10%) dann wirklich anschauen.
Viele Grüße
Robin
@campino2k
Ja, das sieht gut bei dir aus. Bin schon länger auf der Suche nach einem anderen Theme, hab bislang aber noch nichts gefunden, was mir wirklich gefällt. Das Problem liegt aber auch bei WordPress. Man lädt ein Bild mit bspw. 50kb hoch und das „Thumbnail“ hat dann 70kb… Hatte dazu schonmal Bugs gemeldet, doch die wurden nicht beachtet.
@Robin
Für Screenshots ist .png wirklich gut. Mit dem auf die optimale Palette verkleinertem .png komme ich auf 27kb, wandle ich das Original in ein jpg um, dann sind es bei 80% Qualität fast 40kb. Außerdem gibts keine Kompressionsartefakte. Klar, bei Bildern würde ich immer zu .jpg greifen, doch für Screenshots gibts imho nur .png…
Dumme Frage: Wieso hast du mit 23 GB deinen Inklusivtraffic von 25 GB überschritten?
Da steht das kleine aber feine Wörtchen „fast“ 😉
@Christoph Langner Ich hab mein Theme selbstgebaut und dabei die eine oder andere Sache etwas kleiner gehalten. Und eben gerade mal schnell ein paar Theme-Bilder umgewandelt 🙂
Ansonsten vielleicht die Theme-Dateien mit einem Header ausliefern, der ein längeres Cachen erlaubt (sofern du nicht dein Theme ständig verbesserst).
Übrigens echt krass, wie viel man einfach so einsparen kann, ohne dass man einen Qualitätsverlust merkt. Interessant wäre jetzt natürlich, was Gimp genau anders macht.
Das gute an Gimp ist eben die Möglichkeit eine optimale Palette zu erzeugen. Das scheinen andere Programme nicht zu können.
Schon gthumb getestet?
Manuell funktioniert es bei mir mit Gimp aber das Gimp Skript funktioniert nicht.
Es kommt immer ein:
Weisste vieleicht woran das liegt? (hab Ubuntu 9.04)
> Weisste vieleicht woran das liegt? (hab Ubuntu 9.04)
Ja, an Jaunty. Gimp aus Jaunty kommt nicht mehr mit dem Skript zurecht. Hab noch keine Zeit gehabt es anzupassen.
Gute Ware. Script muss mit Dateiendung .scm gespeichert werden, dann läuft’s unter 11.04