Ich bin ja nicht gerade ein großer Musiker, aber elektronische Musik interessiert einen Geek natürlich, von daher vielleicht schnell ein kurzer App- bzw. Browsertipp. Vor kurzem wurde im Android Market die App Audiotool Sketch veröffentlicht, mit ihr lässt sich elektronische Musik ähnlich wie mit professionellen Tools wie bspw. Propellerhead Reason produzieren. Mixer und Effekt-Geräte werden durch Audiotool über die Software abgebildet, so dass sich elektronische Musik am PC erstellen lässt.
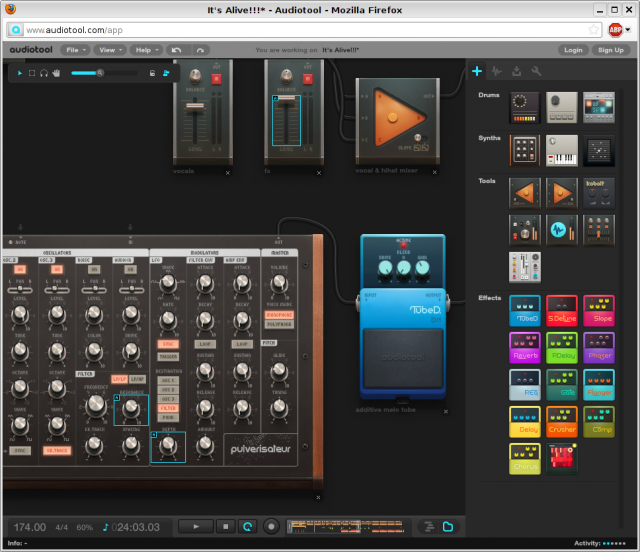
Das deutsche Startup „Des Pudels Kern GmbH“ aus der Domstadt Köln betreibt das Ganze schon länger unter dem Namen audiotool als Online-Portal, in dem man seine Mixe im Browser erstellen kann. Als Technik nutzt Audiotool „leider“ nur Adobe Flash, ich bezweifle allerdings dass man sowas in HTML5 umsetzen könnte — wenn ich es mir auch wünschen würde. Jetzt kommt eben noch die Android-App wie auch eine Erweiterung für Chrome dazu.
Die Android-App Audiotool Sketch kostet als Einführungsangebot noch bis Ende des Jahres nur 99 Cent, danach soll der Preis wieder etwas steigen. Ich tu mich ein bisschen schwer so eine App zu demonstrieren, von daher binde ich mal eine kleine Demo des Herstellers hier ein. Im Blog des Projekts gibts übrigens einen Screenshot von einem der Entwickler, zumindest in der Entwicklung kommt demnach das richtige OS zum Einsatz 😉
Video-Link: https://www.youtube.com/watch?v=TWqFWqg_lFc
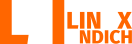
Auf meinem aktuellen System mit Ubuntu 11.10 64-bit als Betriebssystem, Chrome 16.0.912.63 als Browser und Adobe Flash in der Version 11.0.1.129 nippelt allerdings Flash beim Aufruf der Chrome-Erweiterung unvermittelt ab, sodass ich mir nur schnell mal die normale Browser-Variante angesehen habe. [UPDATE: Inzwischen funktioniert auch die Erweiterung ohne Probleme in aktuellen Chrome-Installationen].













Hi Christoph,
danke für den netten Beitrag. Ich habe unter Ubuntu 11.10 leider auch Probleme mit dem Flash Player. Die Stabilität des Plug-ins hat sich in den letzten zwei Jahren für Linux Nutzer spürbar verschlechtert.
Natürlich probieren wir auch aus, wie sich Audiotool mit HTML5 realisieren lässt. Die JavaScript VMs sind aber leider noch nicht so weit, wie wir sie gerne hätten. Für einfache Anwendungen haben wir aber schon ein Proof-of-Concept gemacht.
Pulsate[1] z.B. läuft komplett mit der Web Audio API und WebGL in Chrome. Diese App haben wir mit unserem Cross-Platform Framework entwickelt und so zusätzlich auch für Android released. Audiotool Sketch ebenso. Die Web-Anwendung ist aber noch reiner ActionScript Code. Leider 😉
Frohes Fest!
Joa
[1]: https://chrome.google.com/webstore/detail/bjilkkfelgjefpjbjfnfdhmmoglpbhli
Hi Joa, danke für das Feedback. Hatte auch in den News des Android User Magazins einen kurzen Beitrag zur Android-Version geschrieben. Das komische ist, dass Audiotool auf meinem Arbeitsplatzrechner (Hardy 8.04, Flash 11.1 r102, Firefox 9) noch problemlos läuft.
Grüße
Christoph
Audiotool jetzt auch für Android für nur 99 Cent? Das wird meine erste App die ich bezahlen werde!
Audiotool auf nem Dual-Core Android-Tablett? Ich krieg mich nicht mehr ein 😀
„Mal eben“ ne Idee festhalten (i wish i had a midi-port!!!) ohne sich an den Rechner setzen zu müssen?
Danke Audiotool 🙂