Seit der 29. Ausgabe des Firefox-Browsers von Mozilla erfreut uns dieser mit einem kräftig überarbeiteten Look. Das Australis-Design des neuen Firefox soll moderner aussehen, sich einheitlicher und damit einfacher bedienen lassen und außerdem flexibler sein, so dass man sich das Aussehen des Browsers besser an die eigenen Vorstellungen anpassen kann. Unter Linux mit Gnome als Desktopumgebung sieht Firefox jedoch auch in der neuen Version noch etwas arg fremd aus. Mit den richtigen Erweiterungen lässt sich Firefox jedoch das Gnome-Kleid überwerfen und zudem auch besser in die Desktopumgebung integrieren. Mit dem Thema hatte ich mich Mitte April schon einmal beschäftigt, inzwischen gibt es jedoch News zu Firefox 29 und auch ein an Gnome 3.12 angepasstes Theme.
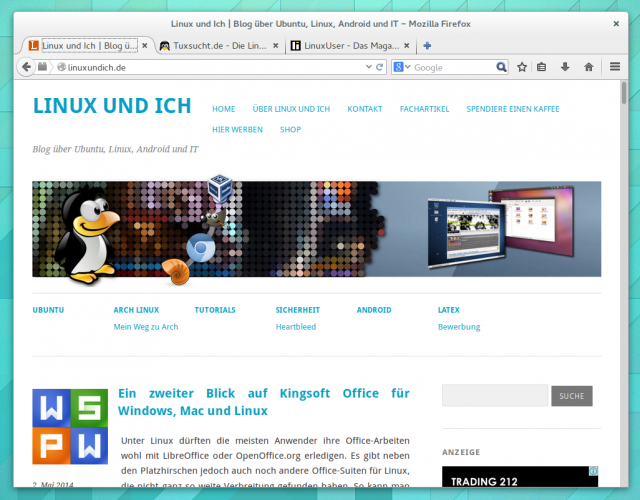
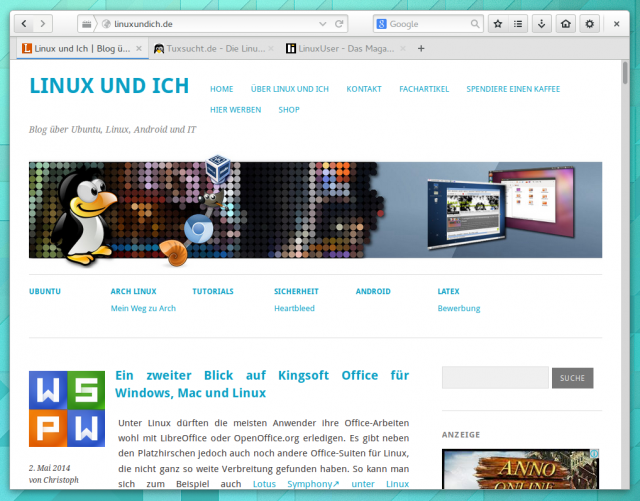
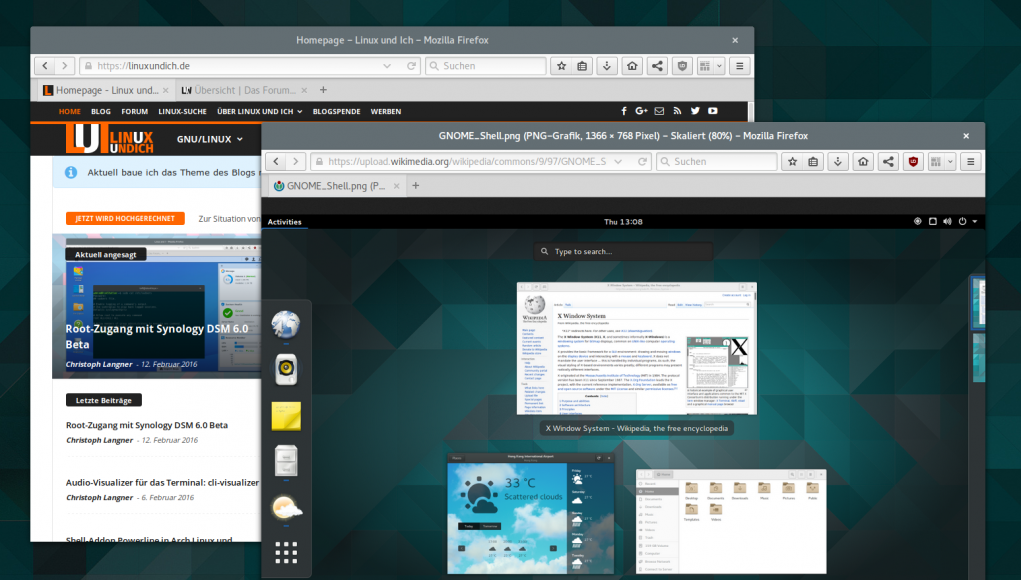
Die meisten Linux-Distributionen werden inzwischen auf Firefox 29 aktualisiert haben, daher dürfte euer Firefox auch bereits im Australis-Look daherkommen. Da Firefox aber sein eigenes Toolkit zum Zeichnen der Bedienoberfläche benutzt, sehen Tabs und Icons anders aus, als man es von anderen Gnome-Anwendungen gewohnt ist. Es gibt jedoch zahlreiche Firefox-Add-Ons und -Themes, mit denen sich das ändern lässt. Eine tolle Zusammenstellung findet sich im Github des Add-On-Entwicklers Alexander Seleznev, dem unter anderem HTitle zu verdanken ist, auf das ich später noch zu sprechen kommen werden. Doch vorher schon einmal ein Vorher/Nachher-Vergleich nach Durchführung der ganzen Anpassungen.


Die Firefox-Tabs nutzen am Ende das Design von Gnome (auch der mit Gnome 3.12 umgestalltete Look der Reiter ist möglich), zudem wird Browserzeile mitsamt URL-Feld in die Kopfleiste integriert, das schafft mehr Platz für das eigentlich Wichtige: Die Inhalte. Zudem lassen sich Browser-Benachrichtigungen (etwa beim Eintreffen neuer E-Mails im Webmailer) an das Benachrichtigungssystem der Desktopumgebung durchleiten. Aber nun Schritt für Schritt zum Gnome-Look von Firefox 29… Installiert bitte erst einmal folgende Erweiterungen:
- Gnome3-Theme für Firefox: Alternativ greift ihr zur Beta-Version, dort ist auch das Design von Gnome 3.12 enthalten
- Gnome Theme Tweak: Braucht ihr nicht, wenn ihr die Beta installiert
- Hide Tab Bar With One Tab: Versteckt die Tab-Leiste, wenn nur ein Tab offen ist.
- HTitle: Blendet die Festertleiste vollständig aus
- GNotifier: Leitet Benachrichtigungen an die Desktopumgebung weiter
- Stylish: Für den letzten Schliff
- Simple bookmarks menu (optional): Wem das neue Bookmarks-Menü nicht gefällt
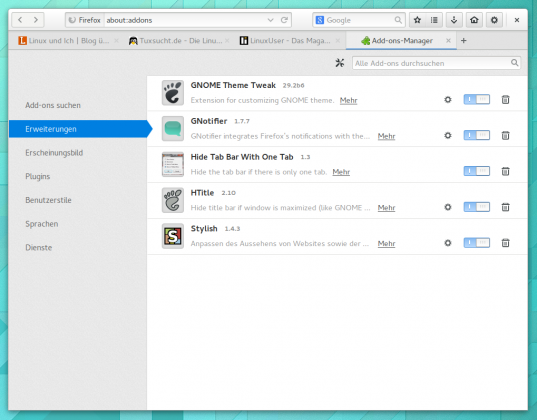
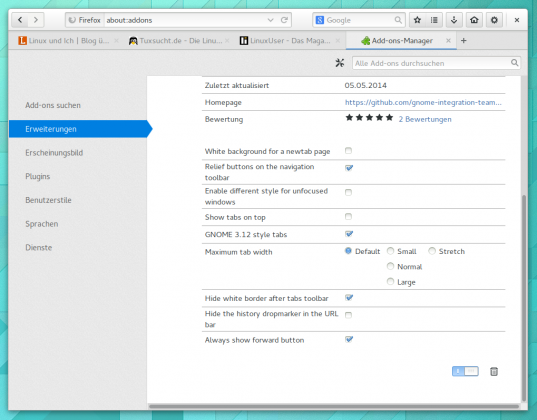
Installiert die ganzen Add-Ons ruhig in einem Rutsch, so müsst ihr den Browser nur einmal neu starten. Anschließend müssen die Add-Ons noch entsprechend eingerichtet werden. Öffnet dazu den Add-ons-Manager und dort die Erweiterungen. Hier sucht ihr GNOME Theme Tweak und tippt für die Konfiguration auf das Zahnrad-Symbol. Dort aktiviert ihr Relief buttons on the navigation toolbar, die GNOME 3.12 style tabs (nur bei der Beta-Version vorhanden) und Always show forward button.
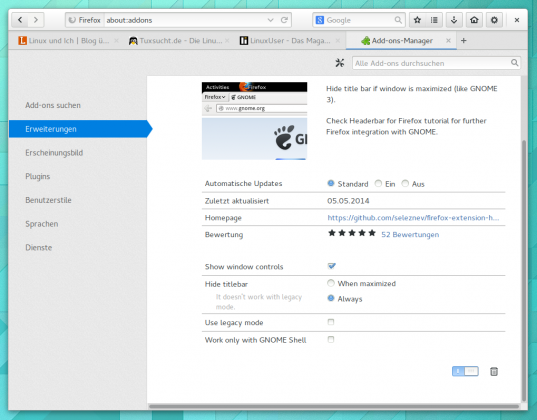
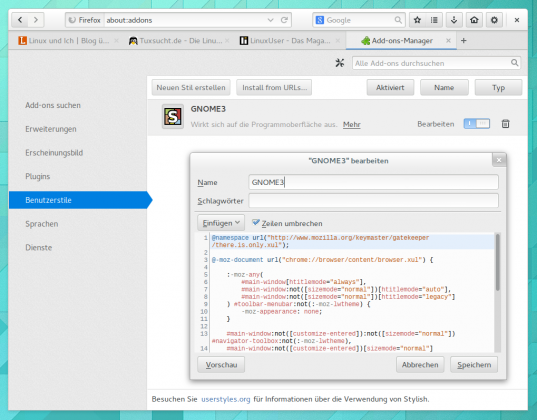
Anschließend geht es mit den Einstellungen von HTitle-Add-Ons weiter, dort stellt ihr die Option Hide titlebar auf Always um. Bei der Stylish-Erweiterung tippt ihr unten auf Stile verwalten… und legt dort mit Neuen Stil erstellen eigenhändig einen neuen Stylish-Userstyle an. Den Namen des Stils könnt ihr euch selber aussuchen, als Inhalt übernehmt ihr die folgende Zeilen und speichert den Stil abschließend, er sollte eigentlich umgehend aktiv sein.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url("chrome://browser/content/browser.xul") {
:-moz-any(
#main-window[htitlemode="always"],
#main-window:not([sizemode="normal"])[htitlemode="auto"],
#main-window:not([sizemode="normal"])[htitlemode="legacy"]
) #toolbar-menubar:not(:-moz-lwtheme) {
-moz-appearance: none;
}
#main-window:not([customize-entered]):not([sizemode="normal"]) #navigator-toolbox:not(:-moz-lwtheme),
#main-window:not([customize-entered])[sizemode="normal"][htitlemode="always"] #navigator-toolbox:not(:-moz-lwtheme) {
background-image: linear-gradient(to bottom, rgba(255,255,255,1), rgba(255,255,255,0) 37px);
}
#main-window:not([customize-entered]):not([sizemode="normal"]) #navigator-toolbox:not(:-moz-lwtheme) #nav-bar,
#main-window:not([customize-entered])[sizemode="normal"][htitlemode="always"] #navigator-toolbox:not(:-moz-lwtheme) #nav-bar {
padding: 3px 3px 6px 3px !important;
}
#main-window:not([customize-entered]):not([sizemode="normal"]) #navigator-toolbox:not(:-moz-lwtheme) #urlbar,
#main-window:not([customize-entered])[sizemode="normal"][htitlemode="always"] #navigator-toolbox:not(:-moz-lwtheme) #urlbar {
margin: 0 36px !important;
}
}
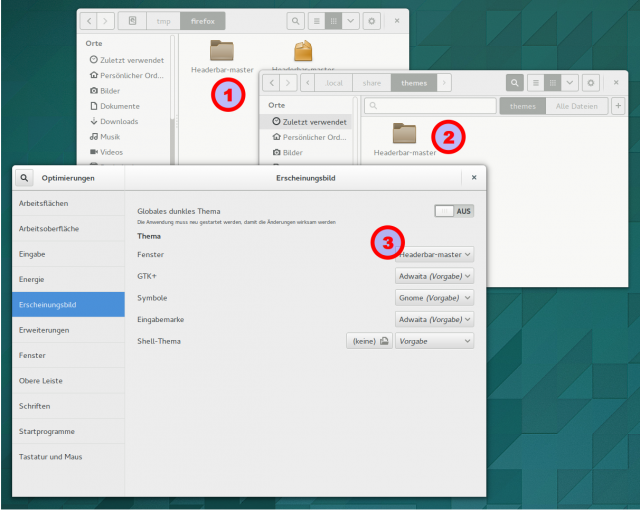
Damit seid ihr mit Firefox und den zusätzlichen Add-Ons eigentlich fertig, abschließend fehlt aber noch ein leicht angepasstes Fenster-Theme von Gnome selber. Ohne dieses kann Gnome den Fensterrahmen von Firefox mitsamt URL-Zeile und Buttons nicht ordentlich zeichnen. Dazu müsst ihr den Headerbar-Patch vom HTitle-Entwickler herunterladen und das ZIP-Archiv von Hand nach ~/.local/share/themes in eurem Homeverzeichnis entpacken.

Sollte es das Themes-Verzeichnis noch nicht geben, dann legt es einfach in eurem Homeverzeichnis an. Danach installiert ihr (wenn ihr es nicht sowieso bereits getan habt) das Gnome-Tweak-Tool — die meisten Distributionen wie Ubuntu oder Arch werden es in ihren Paketquellen haben — und wählt unter Erscheinungsbild -> Fenster den nun neuen Eintrag Headerbar-Master aus.
# Gnome-Tweak-Tool unter Ubuntu installieren $ sudo apt-get install gnome-tweak-tool # Gnome-Tweak-Tool unter Arch installieren $ sudo pacman -S gnome-tweak-tool
Damit ist nun der Gnome-Look von Firefox komplett, das neue Aussehen der Tabs und der Fensterleiste solltet ihr sofort sehen, die Benachrichtigungen über das Benachrichtigungssystem von Gnome oder einer anderer Desktopumgebung könnt ihr zum Beispiel mit der Demo-Seite von Notify.js testen. Mit dem GNotifier-Add-On solltet ihr jetzt native Benachrichtigungen ausgegeben werden, egal ob ihr mit Gnome, KDE, Xfce oder Unity unterwegs seid.
















Das sieht wirklich gut aus, funktioniert -zumindest bei mir- aber nur mit adwaita und auch da nur in hell. Dieser headerbar-master Dingsbums macht ultrahässliche Glossy-Knöpfe bei vielen Programmen (liferea, evolution).
Grundsätzlich mag ich das neue Design.
Schade, man koennte glatt meinen, mozilla waere ne closed-source firma.
Wenn man ein andres Theme als Adwaita nutzen soll fuehlt man sich ja sowieso verarscht :/.
gibt es htitel für mate?