Als Heise vor über drei Jahren seine 2-Klick-Lösung für mehr Datenschutz mitsamt dem Quelltext und einem WordPress-Plugin vorstellte, gab es eigentlich keine deutschsprachige Nachrichtenseite und kein Blog, das nicht über das Thema berichtete. Endlich gab es eine leicht zu implementierende Lösung die obligatorischen Buttons für Facebook, Twitter und Co. auf Webseiten einzubetten, ohne dass der Browser die schweren JavaScript-Brocken der Dienste bei jedem Seitenaufruf mit ausführen muss und somit auch einiges über das Surfverhalten des Benutzers Preis gibt. Heute stolpert man beim Surfen durchs Netz noch immer über die Heise-Lösung, allerdings deutlich seltener wie zu Zeiten des ersten Hypes.
Bei vielen Webmastern ist der Datenschutzgedanke inzwischen in den Hintergrund getreten und die Social-Media-Buttons wieder auf der Webseite gelandet. Andere Webseitenbetreiber haben aber auch in den letzten Jahren dazugelernt und lassen die Buttons weiterhin außen vor, setzen aber auf selbst gebaute Alternativen zu Heises 2-Klick-Buttons oder binden andere Social-Media-Plugins ein. Für Facebook gibt es unzählige solche Lösungen, ich für meinen Teil hatte mich nach einigen Testläufen für den SocialMediaEnhancer entschieden. Das Plugin fügt schlichte Buttons für Google+, Facebook, Twitter, LinkedIn, Pinterst oder auch Xing ein, ohne dass JavaScript benötigt wird.
Nun hat Heise im Dezember aber nachgelegt und mit Shariff einen Nachfolger für die 2-Klick-Buttons losgelassen. Die Technik ist auch schon auf der Heise-Seite im Einsatz, so könnt ihr selber einen ersten Eindruck machen. Der Code zu Shariff liegt auch wieder offen und kann von GitHub geladen werden. Shariff lässt sich daher sehr gut in eigene Projekte integrieren. Für Blogger, die mit WordPress arbeiten, gibt es bereits auch schon zwei Shariff-Plugins: Shariff und Shariff-Sharing, wobei Shariff-Sharing direkt von Heise-Entwickler Yannik Ehlert stammt.


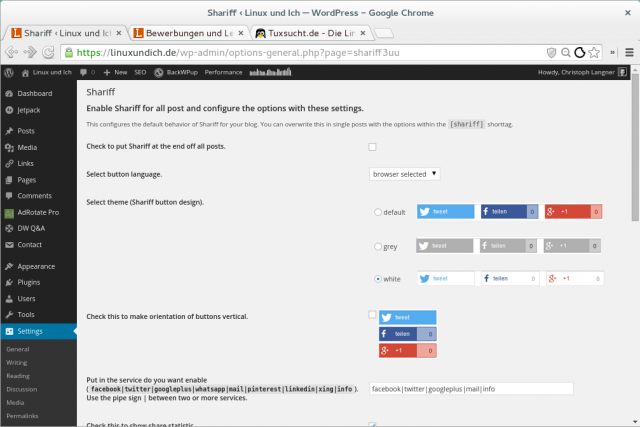
Ich habe beide Plugins mit Erfolg hier im Blog kurz getestet, die Unterschiede sind im Endeffekt nicht sonderlich groß. Beide Plugins lassen sich über das Backend von WordPress sehr einfach konfigurieren und aktivieren. Ihr habt die Wahl zwischen verschiedenen Stilen und könnt auswählen, welche Netzwerke angezeigt werden sollen. Allerdings lässt sich das „Original“ nicht frei im Template platzieren. Ihr habt nur die Möglichkeit die Buttons vor oder nach dem Artikel einzublenden.
// Shariff mit Standardeinstellungen...
<?=do_shortcode('[[shariff backend="on"]]')?>
// Shariff mit in weiß und mit Facebook, Twitter und Google+...
<?=do_shortcode('[[shariff theme="white" services="facebook|twitter|googleplus" backend="on"]]')?>
// Beispiel aus der content-single.php meines Templates...
<div class="social-info">
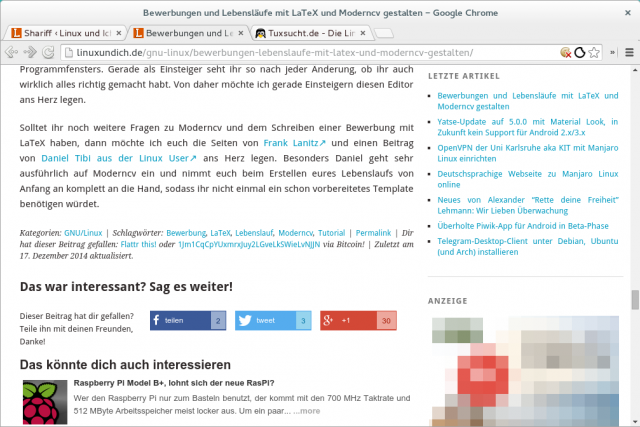
<h2>Das war interessant? Sag es weiter!</h2>
<div id="shariff-text"><p>Dieser Beitrag hat dir gefallen? Teile ihn mit deinen Freunden, Danke!</p></div>
<div id="shariff-social-buttons">
<?=do_shortcode('[[shariff services="facebook|twitter|googleplus" backend="on"]]')?>
</div>
<div style="clear:left"></div>
</div><!-- end social-info -->
Shariff“-ohne-Sharing“ hingegen bietet mit den den obigen Shortcodes auch die Option die Buttons an einer beliebigen Stelle einzubauen — so habt ihr deutlich mehr Kontrolle über das Geschehen, demzufolge ist das Plugin auch bei mir Favorit. Für das Shariff-Plugin von Heise habe ich für diese Funktion einen Feature-Request eingereicht. Eine Übersicht über alle Argumente findet ihr auf der Homepage des Entwicklers. Die Buttons lassen sich selbstverständlich auch per CSS an das eigene Design anpassen.












danke für den Hinweis, die neun Buttons sehen wirklich viel besser aus!, ich war von den alten schon ziemlich angenervt gewesen hatte aber auch keine Alternative finden können….
Danke für die Hinweise. Hab mich auch bei mir im Blog nun auf das Heise Ding eingelassen. Nutze aber die alternative Lösung. Funktioniert super und kann man frei Platzieren. Spitze!
Hallo Christoph!
Ich habe die Button mal versucht bei mir einzubinden, aber leider wird bei „farbig“ statt weißer Schrift schwarze Schrift gezeigt. Auch die Logos sind schwarz und die Counteranzeige fehlt. Muss man die Plugins an das Theme Yoko besonders anpassen?
Danke für deine Antwort im Voraus!
Des Weiteren wünsche dir und deiner Familie einen guten Rutsch ins Jahr 2015 sowie viel Kraft für weiterhin gute Beiträge rund um Open Source und Linux!
Hallo Christoph,
Die Counteranzeige wird nun dargestellt. Ich hatte etwas im Netz dazu gelesen. Man muss das Temp-Verzeichnis zuweisen; also erstellen und und die entsprechenden Rechte vergeben.
Die Linkfarbe ist nach wie vor schwarz. Nutze ich ein anderes Theme, dann sieht es so aus wie gewollt.
Was hast du da noch angepasst, sodass Yoko damit zurecht kommt?
Hi Frank, entschuldige die späte Antwort. Weihnachten. Neujahr. Urlaub und so 😉 Du musst das CSS noch anpassen. Bei mir sieht das z.B. so aus.
.shariff a { color: white !important; }Danke für die Hilfe Christoph!
Hallo Christoph,
ich habe da mal noch eine Frage. Wie kann ich den Info-Button so anpassen, dass er die gleiche Höhe wie die Share-Button hat? Hast du evtl. dafür auch eine Lösung?
Danke im Voraus!
Hi, nochmal dein CSS 🙂
.shariff li.info { height: 17px; margin-bottom: 11px; }Danke Christoph, du bist der Beste! 😉
Hallo Christoph,
ich muss nochmal nachhaken. Hast du eine Idee wie man in Yoko den Info-Button auf die gleiche Höhe wie die der Share-Button bekommt?
Danke für deine Antwort!
Ich danke dir für die ausführlichen Worte zu Shariff. Jetzt hab ich endlich der unsaubere Umsetzung von Jetpack Social den Rücken gekehrt!