Seitdem ich die Möglichkeit habe GPS-Tracks via Samsung Galaxy und MyTracks aufzuzeichnen, interessiert es mich die gewonnenen Tracks Anderen zur Verfügung zu stellen. Via Google Maps geht das recht einfach, doch die OpenStreetMap hat einige Vorteile wenn die Tracks zu Fuß oder mit dem Rad erstellt wurde. Kleinere Radwege oder Wanderwege sind oft nur bei der OSM ordentlich geocodiert. Google Maps beschränkt sich eher auf befestigte Straßen, die auch von Autos befahren werden können.
GPS-Track via OSM in Webseite einbetten
Allerdings ist es etwas aufwändiger die OSM in eine Webseite einzubetten, bei Google Maps gibt es rechts oben direkt die Option den Code zum Einbetten der Karte in eine Webseite zu generieren, solche eine Option fehlt in der OpenStreetMap noch. Doch mit einem praktischen Skript von Rejo Zenger, klappt das auch mit der OSM in wenigen Minuten…
Ihr müsst nicht mehr tun, als Euren .gpx-Track auf Euren Webspace zu laden, und dann das Skript von Rejo Zenger verwenden. So muss man keine Skripte auf dem eigenen Webspace installieren. Letztendlich sieht der Code etwa so…
<iframe src="https://rejo.zenger.nl/topo/osm/?fn=[url-der-gpx-datei]" width="[breite-des-eingebetteten-bildes]" height="[hoehe-des-eingebetteten-bildes]" frameborder="0"> </iframe>
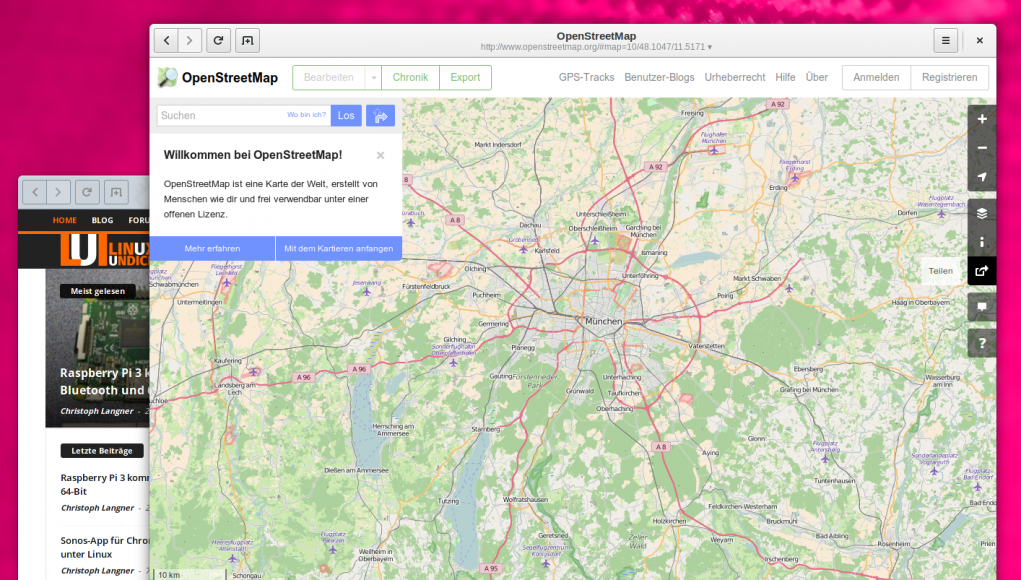
…aus. Ihr müsst die URL zur .gpx-Datei, sowie Höhe und Breite der Karte eintragen. Das Ergebnis könnt Ihr hier betrachten…
Dabei werden automatisch die wichtigen Lizenzinformationen der OSM in die Karte eingezeichnet.
Höhenprofil generieren und einbetten
Optional könnt ihr auch ein Höhenprofil generieren das Ihr ebenfalls ohne den Einsatz von Skripten in Eure Seite einbetten könnt. Ich würde dazu gpxplot verwenden, das ebenfalls eine API bietet, die Ihr via…
<img src="http://gpxplot.appspot.com/api/0.1.2/plot?gpxurl=[url-der-gpx-datei]&output=png" alt="Elevation profile" width="600" height="400">
…nutzen könnt. Das Ergebnis ist ein Bild mit dem Höhenprofil und einer Skala. Achtet darauf für das Bild ein Höhen/Breiten-Verhältnis von 2/3 zu verwenden, also beispielsweise 400×600 Pixel, sonst werden die Schriften nicht schön skaliert.
Google Maps hat natürlich den Vorteil, dass der Betrachter der Webseite auf die Satellitenansicht umschalten kann, doch die sympathischere Lizenz und das bessere Kartenmaterial (wenn es um kleine Wege geht) machen in meinen Augen den Nachteil wieder wett. Man kann ja noch zusätzlich auf Google Maps verlinken.












Schöner Artikel. Danke dafür.
Nur als kleiner Tip für Leute, die das js doch selbst bereitstellen wollen, ein HowTo wie man mit OpenLayers ein gpx über OSM legt: http://wiki.openstreetmap.org/index.php/Openlayers_Track_example
Es lohnt sich m.E. auf jeden Fall sich OpenLayers und dessen Möglichkeiten mal anzusehen. (kml als Layer, georss, poi-Karten, andere Kartenserver etc. etc.)
Hallo
Hast du denn mit dem Galaxy in deiner Hosentasche GPS-Empfang?
MfG
Jonas
@Jonas, beim Joggen (war erst einmal mit dem Ding joggen) in der Hand und beim Rennradfahren in der Rückentasche.
@Julius, Danke für die Hinweise. Mir reichts erstmal die Karte und den GPS-Track einzubetten. Werde demnächst mal ein paar Rennrad-Routen in der Karlsruher umgebung veröffentlichen 🙂
Vielleicht lohnt sich für dich auch mal ein Blick auf http://www.Bikemap.net. Dort lassen sich nicht nur GPS Tracks einfach veröffentlichen, sondern auch verwalten. Als Kartenmaterial steht auch hier u.a. OpenStreetmap zur Verfügung. Besonderheit: andere User können die Tracks so an einer Stelle finden.
Solche Dienste habe ich auch schon gesehen und überlegt ob ich sowas nutzen soll. Aber die Dienste – zumindest dort wo ich mich angemeldet habe – bieten es nicht an die Maps in eine Webseite einzubetten, und darum gehts ja 🙂 Schön wäre ein Dienst, der solche Tracks sammelt und sie zum Einbetten wieder anbietet.
Ja nu. Wie gesagt: Mit OpenLayers kein Problem. OSM nutzt ja selbst auch ne slippy map zur Anzeige der hochgeladenen gpx-tracks. Oder anders: Es gibt den Service zumindest.
Sprich: Am besten die OpenCycleMap als Baselayer und die Tracks mit OpenLayers drüber. Dann noch ein kleines Script zum Upload der gpx.
Muß ich aber jetzt nicht bauen und hosten, oder? 😉
Danke für diese Info!
Das lädt ja richtig ein was Nettes für die eigene Foto-Verwaltung zu coden….
Hallo Julius, wenn du willst 😀 Ich muss zugeben, dass mit der OSM ist unglaublich flexibel. Muss mich da mal richtig reinarbeiten, mir gings hier erstmal um eine Quick&Dirty Lösung ohne eigenen Programmieraufwand 🙂
guter Beitrag danke. Muss ich mir mal genauer anschauen.
Ich benutzte bisher für WordPress das XML Google Maps WordPress Plugin von Patrick Matusz. Die Karten werden dann mit Google-Maps dargestellt. Zusätzlich lässt sich ein Höhenprofil, Geschwindigkeitsprofil und eine Checkpoint-Tabellen automatisch erstellen, selbst Pulsdaten können neurdings dargestellt werden. Zudem können auch gleich noch Picasa Webalben eingebunden werden.
Ich habe dies vor ca. einem Jahr in meinem Blog kurz vorgestellt: http://blog.flachmueller.ch/2008/08/google-map-aus-gpx-file/
Hallo Beat, das ist ja auch ne tolle Möglichkeit. Allerdings eben nur Google Maps. Ach, all diese schönen tollen Optionen 🙂
Wow, das ist das was ich schon lange gesucht habe! Super!
gpxplot ist wirklich praktisch, danke für den Tipp! 🙂
Auf kaspressknoedel.com ist ein Beispiel wie man mit Hilfe von Openlayers und der JavaScriptBibliothek Flot ein Höhenprofil mit eine OpenStreetmap Karte Verknüpfen kann.
Hallo,
hab auf meiner Seite Openstreetmap mit einem Höhenprofil verknüpft
Siehe dazu:
http://www.kaspressknoedel.com/media/map/karte2.php?var=st_moritz