Nach zwei Wochen gelegentlichem Feilens am Theme sind die Umbaumaßnahmen hier an der Page eigentlich beendet. Fast alle Funktionen des ehemaligen Templates konnte ich nun ohne Skripte umsetzen, so dass die Seite deutlich flotter lädt. Speziell Leser mit langsameren Rechnern oder Netbooks wird das freuen. Wie schon bei der ersten Ankündigung gesagt, kommt nun das Template Yoko der deutschsprachigen Webdesigner Elmastudio zum Einsatz. Eines der besonderen Features des Themes ist das „Responsive Layout mit CSS3 Media Queries“, das die sich Seite automatisch über das CSS an die Breite des Browserfensters anpasst, so dass der Einsatz eines speziellen mobilen Themes nicht unbedingt nötig wird. Im folgenden Versuche ich mal meine Erfahrungen und Änderungen am Template zu schildern.
Mehr Oumpf!
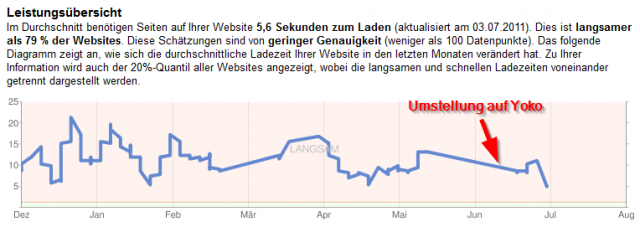
Anders kann man es einfach nicht beschreiben. Das von mir zuvor eingesetzte Mystique-Theme hatte einige nette Features, doch der massive Einsatz von JavaScript wie auch unzählige Datenbankabfragen und PHP-Aufrufe, machten es zum einen langsam beim Seitenaufbau im Browser und zum anderen erzeugte es selbst bei einem gut konfiguriertem Cache viel Last auf dem Webspace. Man kann das schön an den Statistiken der Google Webmaster-Tools sehen, leider gönnte sich der Dienst gerade zum Zeitpunkt des Wechsels eine Auszeit, doch die Ladezeit des Blogs ging aus Googles Sicht von bis zu 15 Sekunden auf etwas mehr als 5s zurück.

Ich persönlich merke das Plus an Leistung sehr deutlich im Backend. Leser bekommen ja meist aus dem Cache geladene Seiten zu Gesicht, so dass sie selbst bei einem gut ausgelasteten Server eine halbwegs flotte Seite zu Gesicht bekommen. Versucht man aber bei einem überrannten Blog mal etwas im Backend zu machen, dann merkt man sehr schnell einen Unterschied. Selbst für mich als angemeldeten User ohne Cache läuft die komplette Page spürbar schneller.
Man sieht also dass man bei der Wahl der Templates nicht nur auf die Optik achten sollte. Das ist zwar eine Aussage, die von Captain Obvious stammen könnte, doch ein gepflegtes Blog wächst halt nunmal kontinuierlich. Was gestern noch gut funktionierte, kann übermorgen schon die Seite überlasten.
Kommentare ohne E-Mail-Adresse möglich

Dieser Punkt hat eigentlich nichts mit dem hier genutzten Theme zu tun, dennoch möchte ich dieses Thema nicht ganz unter den Tisch fallen lassen. So gut wie jedes Blog erfordert beim Hinterlassen eines Kommentars die Eingabe einer E-Mail-Adresse. Viele viele Anwender schreiben da „gehtdichnixan@example.com“ und Ähnliches rein. Und was soll ich sagen, recht haben sie! Wer über neue Kommentare benachrichtigt werden möchte oder sein Logo/Nickpic via Gravatar neben seinen Kommentar zaubern will, der kann dies über die Eingabe einer validen E-Mail-Adresse tun, doch ich persönlich interessiere mich nicht für eure Adressen. Daher habe ich hier schon lange die entsprechende Option in WordPress aktiviert. Kommentare sind bei Linux und Ich ohne die Eingabe eines Namens oder einer E-Mail-Adresse möglich.
Leider lies sich die Sprachdatei meines alten Themes nicht neu generieren, so dass früher trotzdem ein (*) neben dem Adressfeld stand und es den Anschein erweckte, als ob man bei mir eine E-Mail-Adresse eingeben müsste. Mit dem neuen Theme ist das nun korrigiert. Nur noch beim Text steht ein (*), alle andere Felder sind optional. Dennoch würde ich mich freuen, wenn ihr wenigstens euren Vornamen oder individuellen Nick benutzen würdet. Beim Antworten auf konkrete Fragen spreche ich euch gerne persönlich an, irgendwie gibt es mir ein besseres Gefühl einem Stefan, einer Anna oder einen $IndividuellerNickname zu antworten oder gar zu helfen, als einem Anonymous oder NoName.
Automatische Anpassung des Layouts
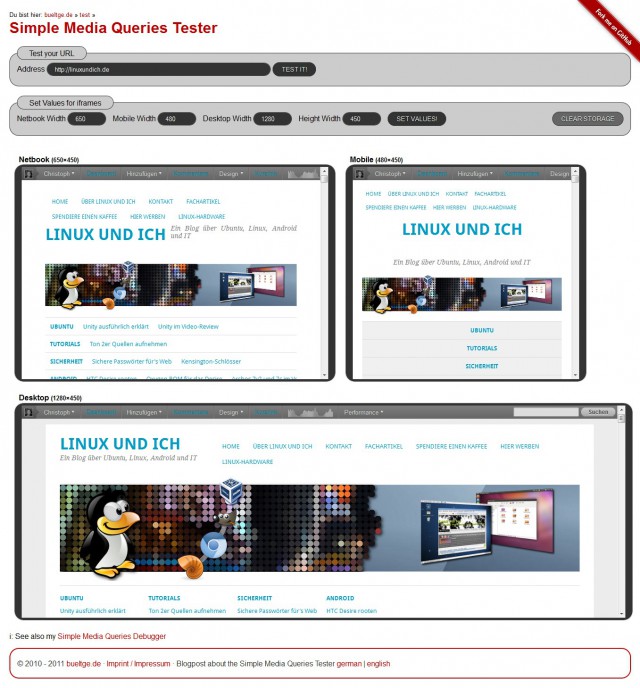
Bei der Flut mobiler Geräte und immer günstiger werdender Tarife für mobiles Internet ist es wichtig, dass die Webseite nicht nur auf dem Desktop mit einem großen Bildschirm gut dargestellt wird, sondern auch auf Smartphones und Tablets. Yoko liest nun die vom Browser gelieferten Informationen aus und stell je nach Auflösung ein individuelles CSS zur Verfügung. So ist die Webseite auch auf einem Handy oder Tablet gut bedienbar. Über den Simple Media Queries Tester von Frank Bültge kann man sich das recht bequem selber mal ansehen.

Nichts desto trotz habe ich nach wie vor zusätzlich ein mobiles Theme im Einsatz. Wer nur eine dünne Datenrate und eine „Flatrate“ mit ein paar hundert MB zur Verfügung hat, dem ist das Theme wahrscheinlich ziemlich egal. Hautpsache das Lesen des Beitrages verursacht so wenig Traffic wie möglich.
Social Media Buttons

Yoko bringt von Haus aus ein eigenes Widget zum Einfügen von Links zu verschiedenen sozialen Netzwerken wie Facebook, Twitter und Co. mit. Allerdings lässt sich diese Auswahl nicht erweitern, so dass für mich wichtige Dienste wie Identi.ca daher außen vor bleiben würden. Anstatt nun direkt im Code des Widgets zu basteln, bin ich den einfachen Weg gegangen und habe das Widget einfach als Text-Widget nachgebaut. Bei mir sieht das ganze wie folgt aus: Als Code für das Widget fügt man einfach die Liste als HTML-Code ein…
<ul>
<li class="widget_sociallinks"><a class="rss" href="http://linuxundich.de/de/feed/atom">RSS-Feed</a></li>
<li class="widget_sociallinks"><a class="twitter" href="https://twitter.com/#!/chriszwitschert/">Twitter</a></li>
<li class="widget_sociallinks"><a class="identica" href="http://identi.ca/chrissss">Identi.ca</a></li>
<li class="widget_sociallinks"><a class="facebook" href="http://www.facebook.com/linuxundich">Facebook</a></li>
<li class="widget_sociallinks"><a class="youtube" href="http://www.youtube.com/linuxundich">YouTube</a></li>
</ul>
Ergänzt man noch das eigenen style.css und lädt passende Bilder in der Größe von 13x13px in den Bilder-Ordner des Themes, dann hat man diese wunderbar einfach an die eigenen Bedürfnisse angepasst. Auch braucht man keine Angst haben, dass ein Update des Themes einem das Widget wieder auf „Nomalzustand“ zurücksetzt.
.widget_sociallinks a.identica {
background:url(images/identica-icon.png) 0 0 no-repeat;}
.widget_sociallinks a.youtube {
background:url(images/youtube-icon.png) 0 0 no-repeat;}
Zufälliger Artikel aus einer Kategorie

Für die Empfehlungen-Box auf der rechten Seite in der Sidebar nutze ich herkömmliche WordPress-Beiträge, die ich per Zufall in der Seitenleiste einblenden lasse. Damit die Beiträge ansonsten nicht im Blog erscheinen, stecke ich sie in eine extra Kategorie, die ich aus dem restlichen Blog verbannt habe. Für diese Aufgabe habe ich mich für den „Plugin-Way“ entschieden, da ich beim manuellen Abändern der Aufrufe immer wieder etwas vergessen habe. Das Plugin Simply Exclude verbannt daher die besagte Kategorie aus dem Blog, Single Random Post With Text zieht einen Beitrag per Zufall aus dem Blog und das PHP Code Widget bringt ihn dann in die Sidebar. Damit das Single Random Post With Text Plugin nicht irgendeinen Beitrag aus dem kompletten Blog zieht, muss man im Code des Blogs noch von Hand die Kategorie eintragen…
//You can edit the category ID number in the get_posts function. The default number is 5, change it with your preferred category ID.
$rand_posts = get_posts('numberposts=1&orderby=rand&category=5');
Der Aufruf des Plugins erfolgt dann wie gesagt über ein spezielles Widget, das PHP-Code ausführen darf. Natürlich könnte man auf das Single Random Post With Text Addon verzichten, aber es ist letzendlich nicht schlecht geschrieben und macht auch nichts anderes, als das was man in das Widget als Code schreiben müsste.
<?php single_random_post_text(); ?>
„Sag es weiter“-Box unter Beitrag

Nicht jeder ist ein Fan der allgegenwärtigen Buttons für soziale Aufmerksamkeit. Buttons für Facebook, Twitter, Flattr und Co. sind erstens keine Augenweide und zweitens bremsen sie die Seite aufgrund von externen Aufrufen in meinen Augen spürbar aus. Allerdings halte ich diese Buttons gerade für kleine Projekte für nützlich, da das Weitersagen über soziale Netzwerke entgegen aller Unkenrufe gut funktioniert. Von daher halte ich die Buttons gerade für bei kleinen Projekten für wichtig. Damit die Buttons die Ladezeit nicht zu sehr in die Höhe treiben würde ich empfehlen auf Plugins zu verzichten und die Buttons direkt per iFrame zu laden.
Ich habe die Erfahrung gemacht, dass viele Plugins für WordPress noch JavaScript verwenden, das bei mir deutlich längere Ladezeiten verursacht hat. Sergej Müller erklärt auf Playground das Einbinden der Buttons ohne Plugins und ohne JS wunderbar, so dass ich euch für diesen Fall an ihn verweisen möchte. Prinzipiell müsst Ihr den Code für die Buttons dann in die content-single.php eures Child-Themes eintragen. Ich habe die Box zwischen den Meta-Informationen und der Autoren-Box eingebaut, wo sie sich in meinen Augen gut in das Template einfügt.
<?php
/**
* Flattr und anderes soziales gedöns
*/
?>
<div class="social-info">
<div class="social-description">
<h3>Sag es weiter, Danke!</h3>
<div class="social-box">
<div class="googlebt">
<g:plusone size="medium" count="true" href="<?php the_permalink();?>"></g:plusone>
</div><!-- end googlebt -->
<div class="twitterbt">
<iframe src="http://platform.twitter.com/widgets/tweet_button.html?url=<?php echo rawurlencode(get_permalink()) ?>&text=<?php echo rawurlencode(strip_tags(get_the_title())) ?>" style="width:110px; height:20px;" allowtransparency="true" frameborder="0" scrolling="no"></iframe>
</div><!-- end twitterbt -->
<div class="flatterbt">
<iframe src="http://api.flattr.com/button/view/?uid=6599&url=<?php echo rawurlencode(get_permalink()) ?>&title=<?php echo rawurlencode(strip_tags(get_the_title())) ?>&description=<?php echo rawurlencode(wp_strip_all_tags(get_the_excerpt(), true)) ?>&category=text&language=de_DE&button=compact" style="width:110px; height:20px;" allowtransparency="true" frameborder="0" scrolling="no"></iframe>
</div><!-- flatterbt -->
<div class="facebookbt">
<iframe src="http://www.facebook.com/plugins/like.php?locale=de_DE&app_id=219607201404243&href=<?php echo rawurlencode(get_permalink()) ?>&send=false&layout=button_count&width=45&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowTransparency="true"></iframe>
</div><!-- end facebookbt -->
</div><!-- end social-box -->
</div><!-- end social-description -->
</div><!-- end social-info -->
Ein bisschen CSS für die eigenene style.css und die „Social-Box“ passt sich auch optisch gut in das Yoko-Template ein.
#content .post .social-box {
padding: 0 10px 0;}
.twitterbt {
float:left;
width:105px;}
.facebookbt {
float:left;
width:125px;}
.flatterbt {
float:left;
width:120px;}
.googlebt {
float:left;
width:75px;}
Web-Videos via HTML5 einbetten

Beim Einbetten von Web-Videos greife ich ganz gerne auf ein Plugin zurück. Der Grund dafür ist, dass man das Video über einen Shortcode einbinden kann, und nicht den Object- bzw. Iframe-Tag des Video-Hosters verwenden muss. Bislang hatte ich dafür das Plugin Video Bracket Tag benutzt, mir gefiel dass man die Größe des eingebetteten Videos in den Einstellungen des Plugins eintragen kann, so dass man beim Umstellen des Themes nur dieses Setting ändern müsste und schon passt sich die Breite eines jeden Videos im Blog an das neue Theme an.
Doch der Zahn der Zeit nagt leider etwas arg an dem Plugin, statt einem Iframe nutzt es für YouTube, Vimeo und Co. immer noch nur den Code für das Object-Tag und somit ausschließlich Flash für eingebettete Videos. Da YouTube und Vimeo mittlerweile auch Videos per HTML5 ausliefern können, ist das mehr als schade. Aufgrund dessen habe ich auf das WordPress Video Plugin migriert, es wird aktiv entwickelt, es nutzt Iframes so dass HTML5-Videos bei YouTube (solange man den YouTube HTML5 Test aktiviert hat) und Vimeo auch ohne Flash abgespielt werden.
Fast könnte ich sagen, dass Linux und Ich frei von Flash ist, wäre nicht Blip.tv. Bis vor einiger Zeit habe ich den Dienst gerne benutzt, da er den Upload von OGG Theora codierte Videos erlaubte, als das bei Vimeo oder YouTube noch gar nicht möglich war. Blip.tv erweist sich im Nachhinein nun leider als Krücke, da HTML5 für Blip.tv noch ein Fremdwort ist. Ein HTML5-Player für Blip.tv ist zwar angekündigt und irgendwie auch Online, doch diese Seite zeigt nix vom neuen Flash-freien Player. Da ich wenig Lust habe mehr als 50 von mir erstellte Videos zu YouTube oder Vimeo zu migrieren, braucht es für ältere Artikel ab und an Flash um das Video abspielen zu können.
Polka-Dots im Header

Das eigenständigste Detail des neuen Templates ist sicherlich das Header-Bild. Da ich mich nicht zu sehr von einem „Vanilla-Yoko“ entfernen möchte – je mehr man ein Template abändert, desto mehr muss man bei einer Aktualisierung des Templates auch wieder nacharbeiten – ist der Header das wichtigste eigenständige Detail des neuen Themes.
Die „Polka-Dots“ lassen sich recht einfach mit einem speziellen Pinsel und ein bisschen Gimp-Magie erzielen. Im Netz gibt es dazu ein wunderbares Tutorial von Michael Scott mit dem sich der Effekt leicht erzielen lässt. Als Grundlage dient übrigens ein Bild des New Yorker Time Squares bei Nacht. Die Kombination aus knallbunten Displays und der Dunkelheit der Nacht gibt in meinen Augen einen tollen Kontrast, so dass die dadurch generierten Polka-Dots einen interessanten „Tech-Effekt“ erzeugen.












Hallo Christoph,
ist sehr schön geworden das neue Design, irgendwie so aufgeräumt^^.
Und danke auch für den den tollen Artikel mit den vielen nützlichen Links (vor allem das Tutorial für Polka-Dots ist super).
So das musste ich mal loswerden 😉
mfg
Tobi
Hi Chrisss,
ist wirklich sehr schön geworden und lädt auch flott. Kleiner Tipp: Wenn Du weiter optimieren möchtest, wären CSS-Sprites eine gute Wahl. Gerade all die kleinen Buttons und Bildchen (z.B. für Twitter, RSS-Button, usw.) lassen sich so in einer Grafik sammeln und das spart wirklich was!
LG,
Jens
Hi Jens, das steht auf dem Plan wenn wirklich alles alles alles fertig ist. Also nie 😉
Danke für die Tipps einige haben mir echt weiter geholfen. Schön erklärt
fehlt noch der google+ +1 Button
😉
Hi produnis, eigentlich ist der schon da 😉 http://twitpic.com/5orecv Jetzt stellt sich die Frage, hast du ihn übersehen, oder ist er nicht aufgetaucht. Ich meine, dass mir es auch schonmal vorgekommen ist, dass der Button fehlte.
hmm… hab die seite neu geladen, jetzt sind sie da…. grade waren aber nur facebook und twitter zu sehen…
Dann ist das der selbe Effekt, den ich auch schon beobachtet habe. Manchmal wird der Button einfach nicht geladen. Muss mal sehen ob ich dazu im Netz was finde.
Bei mir funktioniert der G+ Button auch nicht.
Bei dir sehe ich aber nichteinmal das plusone.js im Header… http://www.google.com/webmasters/+1/button/
Ich hab den Button auch wieder entfernt 😉 Ich geh mal auf Fehlersuche…
Hi, hab nach deiner Anleitung auch die Social Links hinzugefür, nur wie bekomme ich die jetzt so hin, dass die eben wie du erwähntest einheitlich zum Theme sind?
Hallo Lukas, dein Blog hast du hübsch gestaltet. Aber was meinst du, bei dir sieht das doch „normal“ aus 🙂
Danke, aber ich meinte dass es so grau hinterlegt ist.
Grau hinterlegt? Wenn ich mir die Demo-Seite http://yoko.elmastudio.de/ ansehe, dann ist da nichts grau hinterlegt? Kannst du mir mal einen Screenshot zeigen, vielleicht wird es dann klar was du meinst 🙂
Grüße
Christoph
Also: http://lukasthum.de/demo/Screenshot.png
Ich meinte dass das Social Links Feld einheitlich zum Autorenfeld ist, so wie bei dir. 🙂
ACHSOOOOO! Sorry, ich dachte es geht um das „Follow me!“ Widget. Hast du das dafür nötige CSS übernommen? Pack mal folgendes CSS in deine style.css http://pastebin.de/17783
Genau :), jap, jetzt geht’s! Da fehlt übrigens ein Teil in deinem Artikel von dem CSS, deswegen gings auch bei mir nicht. Und Google+ fehlt leider auch, wie kann ich denn das noch einfügen?
Großes Danke jedenfalls!
Ich ergänze das heute abend oder morgen vormittag noch. Schau dann einfach nochmal vorbei.
Okay, mach ich!
Hallo Christoph,
ich hab eine Frage zum Headerbild. Mir persönlich ist das in der Höhe „von Haus aus“ zu hoch eingestellt mit 350px .
Nun habe ich einmal deine Maße (1102×224) in die header.php sowie in die functions.php eingetragen. trotzdem wird das Bild auf der Startseite später auf 1102×350 skaliert.
Wo muss ich denn noch etwas ändern, damit es nicht so hoch wird. Ansonsten nimmt es ja meiner Ansicht nach einfach zu viel Platz weg.
Gruß Mike
Hallo Mike, ich war die Tage leider nicht da. Hast du dein Problem lösen können? Es sieht mir danach aus. Grüße, Christoph.
Keine Ahnung, ob das hier noch jemand liest, aber ich möchte das Thema auch gerne verwenden, da es mir hier sehr gut gefällt.
Ich habe nur die Problem das Thema auf deutsch umzustellen. (Mein WordPress läuft bereits auf deutsch.) Wo bekomme ich eine entsprechende Version? Die Übersetzung scheint es wohl zu geben?
Danke & Gruß, Thomas
Ich lese hier natürlich mit 🙂 Es gibt keine extra „deutschsprachige“ Version, denn die benötigten Sprachdateien sind im Theme ja schon vorhanden. Hast du dein Template vollständig hochgeladen?
Danke. Ich hab das Theme noch mal neu installiert und nun ist es auch deutsch. 😉 Keine Ahnung was da schief gelaufen ist.
Ich schon wieder mit einem Yoko-Problem. 😉 Wie hast Du es geschafft, dass auf Deiner Startseite teiweise nur der erste oder die ersten Absätze eines Artikels dargestellt wird?
Hat sich erledigt. Nach drei Stunden gogglen habe ich das More-Tag gefunden.
Sorry, hatte keine Zeit zu antworten. Genau, zum einen nutze ich den more Tag und auf der anderen Seite nutze ich auch die Post Formate. Also Video, Kurzmitteilung usw. Du findest die Formate beim schreiben eines Blog Postings auf der rechten Seite.
Kein Problem. Ich erwarte Nachts um 1 Uhr ganz sicher keine Antwort … 😉 Zum Glück schläft Google noch seltener als ich. 😉
Hallo Christoph,
mir ist gerade ein möglicher Bug aufgefallen. Ich hatte in deinem Suchfeld „bilder skalieren rss“ eingegeben und es wurde mir keine Benachrichtigung entgegen geworfen, dass nichts gefunden worden sei. Das ganze sah dann so aus: http://img834.imageshack.us/img834/5410/linuxundichsearchnoresu.png
Gefixed, vielen Dank für den Hinweis. Irgendwie hatte ich da aus Versehen eine Datei aus dem Template gekickt.
Ich habe mal wieder eine Frage zu Deinen Yoko-Anpassungen: Wie hast Du es geschafft, dass alles im Blocksatz angezeigt wird? Ich habe versucht das CSS anzupassen, aber das ging ziemlich daneben.
gebookmarkt, gefeedreadert und danke, danke, danke!
🙂
Das Template sieht ja auch bei dir nicht schlecht aus 🙂
Grüße
Christoph
Schöner Artikel. Allerdings bin ich ziemlich verzweifelt. Habe in die content-single.php alles richtig eingefügt und auch für die style.css habe ich alles von dem hier in den Kommentaren geposteten Link (http://pastebin.de/17783) ebenfalls richtig eingefügt.
Nun funktioniert es allerdings überhaupt, dass die Buttons nebeneinander stehen. Sie sind alle untereinander und auch der graue Kasten dafür taucht nicht auf. Wer sich das einmal ansehen möchte, kann ja mal auf meine Seite und einen Text anklicken. über dem Autorenfeld sind die Dinger zwar richtig platziert, doch halt NICHT nebeneinander und es befindet sich auch keine graue Box um dieses „Feld“, wie bei der Autorenbox und wie hier beschrieben.
An dem hier im Blogposting vorgestellten Code habe ich nicht eine Zeile geändert. Daran kann es nicht liegen. Der Code wurde auch in der content-single.php und auch in der style.css richtig eingefügt… Momentan bin ich ziemlich am verzweifeln und hoffe um Hilfe.
Hallo, ich selbst nutze auch das yoko-Theme und habe mich interessiert auf Deiner Seite umgeschaut. Mir ist aufgefallen, dass Du in der Sidebar eine Form der Archivdarstellung nutzt, die yoko so nicht vorsieht… Wie hast Du das denn hinbekommen (Code? Plugin?)? Ich würde das auf meiner Seite gern auch so einsetzen.
Achso, wie hast Du denn die „*“ neben dem Namen- und dem EMailfeld wegbekommen? Trotz Deaktivierung als Pflichtfeld bleiben die bei mir in der Kommentarbox bestehen!
Hallo,
ich hab mir jetzt auch das Yoko Theme installiert und finde es toll, leider habe ich kein social media widget. Nur die normalen Standart widgets…muss ich da was zusätzlich aktivieren?
Hallo Antje, eigentlich nicht. Du solltest ein Widget namens „Yoko Social Links“ haben. Bist du dir sicher, dass es nicht da ist? Grüße, Christoph.
Ich habe bemerkt, dass ich noch die alte Yoko Version hatte, habe auf die neue umgestellt und siehe da, alles funktioniert.
Wie hast du es geschafft, dass das headerbild kleiner dargestellt wird? Ich hab es zwar eingetragen, es wird trotzdem auf 1102×350 skaliert.
LG und Danke
Antje
Hatte gerade letzte Woche einen Kunden, der hatte YOKO original noch als Theme in seiner WP-Installation aktiv, wahnsinn, wie lange das alles schon wieder her ist.
Uih, über ein Jahrzehnt. Nur echt mit blinkenden Baustellenleuchten und einem animierten Baustellenschild 😀