Als Blogger betrachte ich das Treiben in den sozialen Netzwerke wie Facebook oder Google+ mit einem lachenden und einem weinenden Auge. Zum einen führen mit dir Netze viele, viele Besucher zu, an manchen Tagen kommen locker schon mal drei, vier hundert Leser über Facebook und Co. zu mir. Auf der anderen Seiten ziehen die sozialen Netze die Diskussionen vom Blog ab, so dass Leser den einen oder anderen wertvollen Kommentar nicht sehen. Egal wie man es sieht, die Netze sind da und wie „müssen“ mit ihnen leben, von daher machen wir doch das beste draus. Was mich bei mir hier im Blog nervte war das Einbinden der Vorschau-Bilder bei Google+. Anstatt das eigentliche Artikel-Bild schnappte sich Google Plus die Header-Grafik, mit ein paar Zeilen im Header-Bereich der Seite lässt sich Google+ das richtige Bild verklickern.
Seit WordPress 2.9 gibt es die Möglichkeit jedem Beitrag im Blog ein Post Thumbnail zu verpassen. Ich finde die Funktion klasse, da sie jedem Beitrag einen visuellen Anker gibt, der dem Leser in Erinnerung bleibt, auch wenn er den Beitrag an sich schon wieder vergessen hat. Viele WordPress-Templates, wie auch das von mir hier benutzte Yoko nutzen diese Funktion daher auch, und zeigen brav neben dem Beitrag das von mir ausgewählte Bild.

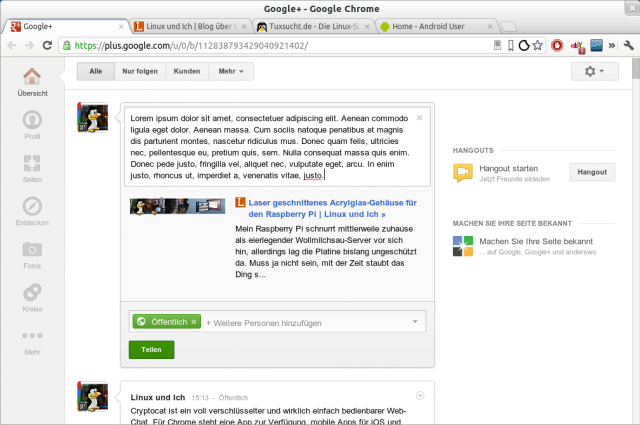
Schön wäre es nun auch, dass diese Bild beim Teilen eines Beitrags auf Facebook, Google Plus und Co. auch als Vorschau angezeigt werden würde, was bei mir hier im Blog leider nicht der Fall war. Anstatt das eigentliche Artikel-Bild schnappte sich Google Plus die Header-Grafik des kompletten Blogs. Man musste dann immer erst von Hand das eigentlich richtige Bild auswählen.

Um nun Google+ automatisch das richtige Bild zu verklickern, empfiehlt das Netz an vielen Stellen das Meta-Tag <link rel="image_src" href=example.jpg"> in den Header einer jeden Seite zu packen, das funktioniert und ist auch recht einfach in euer WordPress-Template implementiert. Öffnet einfach die header.php aus eurem Theme und fügt im <head>...</head>-Bereich der Datei die folgenden Zeilen ein.
<!--?php if (is_single() && has_post_thumbnail() ) { $image_url = wp_get_attachment_image_src( get_post_thumbnail_id() ); ?-->
<link href="<?php echo $image_url[0] ?>" rel="image_src" />
<!--?php } ?-->
Das funktioniert zuverlässig, allerdings kann man sich auch der Facebooks Open-Graph Tags bedienen und so gleich zwei Fliegen mit einer Klappe schlagen. Die Tags verklickern Facebook ein paar Details über den Link, so dass Facebook beim Verlinken gleich ein paar Meta-Informationen wie Sprache, Artikel-Auszug, Änderungs-Datum usw. mitbekommt. Google übernimmt zumindest die Bild-URL des Artikelbilds, so dass man eben mit den Open-Graph-Tags gleich bei sozialen Netze mit zusätzlichen Meta-Infos beim Verlinken versorgt.
Für WordPress gibt es nun zahlreiche Plugins, mit denen Ihr die Open-Graph-Meta-Tags in euer Blog bekommt. Um mein Problemchen hier zu lösen hatte ich ein paar der Plugins ausprobiert und bin am Ende beim WP Open Graph Meta hängen geblieben, da das Plugin nicht konfiguriert werden wollte und die erzeugten Tags auch sofort den Facebook Object Debugger zufrieden stellten. Vom Plugin bekommt Ihr im Betrieb des Blogs nicht mit, nur im Quellcode der Seite und eben im Object Debugger finden sich nun die entsprechenden Tags.
<meta content="Google Plus das richtige Thumbnail für Links geben" /> <meta content="article" /> <meta content="http://linuxundich.de/de/?p=19163" /> <meta content="Als Blogger betrachte ich das Treiben in den sozialen Netzwerke wie Facebook oder Google+ mit einem lachenden und einem weinenden Auge. Zum einen führen mit dir Netze viele, viele Besucher zu, an manchen Tagen kommen locker schon mal drei, vier … Weiterlesen →" /> <meta content="Linux und Ich" /> <meta content="de_de" /> <meta content="http://linuxundich.de/wp-content/uploads/2012/06/googleplus_square.png" /> <meta content="Facebook" /> <meta content="Google Plus" /> <meta content="Wordpress" /> <meta http-equiv="X-XRDS-Location" content="http://linuxundich.de/?xrds" /> <meta http-equiv="X-Yadis-Location" content="http://linuxundich.de/?xrds" />
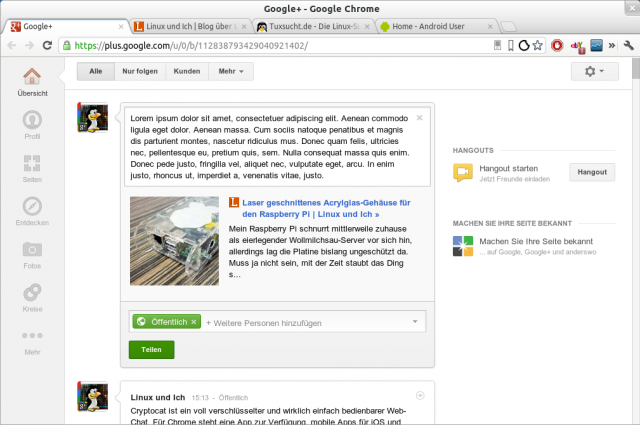
Letztendlich klappt das Übernehmen des Bildes nun auch bei Google Plus. Verlinkt Ihr einen Artikel dort, erscheint nun automatisch das richtige Bild und nicht mehr der hässlich verkleinerte Header. Mir erspart die Sache nun beim Anteasern der Artikel auf Google+ ein kleines bisschen Arbeit das richtige Bild rauszusuchen und — was ich eigentlich viel wichtiger finde — Leser, die den Beitrag eben mögen und teilen möchten, präsentieren den Link in ihrer Google+ oder Facebook-Timeline gleich automatisch mit dem richtigen Bild, was doch gleich einen deutlich besseren Eindruck macht.













Cool. Danke für den Tipp 🙂 Kann ich sehr gut gebrauchen 🙂
Danke. Sehr guter Tip! 🙂
Wenn kein Thumbnail vergeben wird, dann wird in dem Fall die meta-Information ins leere gehen. Daher lohnt es das kurz abzufragen und bspw. das Bild vom G+ zu holen.
if ( empty( $image_url[0] ) )
$image_url[0] = ‚https://lh5.googleusercontent.com/-DdIKjqQbtZ8/AAAAAAAAAAI/AAAAAAAACno/F5m1R6RqMTs/s250-c-k/photo.jpg‘;
Hi Frank, danke für den Hinweis. Muss ich bei mir auch noch einbauen, da ich ja ab und an auch Artikel ohne Artikelbild nutze.
Grüße
Christoph
Der Fehler liegt in deinem Theme. Der Banner gehört zum Layout und somit in die Stylesheets. Das Img-Element dafür zu missbrauchen ist schlecht, da es als Teil des Markups zum Inhalt gehört. Genau deswegen soll man Layout und Inhalt trennen. Und das wäre auch die einzig sinnvolle Lösung für das angesprochene Problem. Den Code noch mehr aufzublähen ist hingegen schlecht für deine n Server, die Besucher und somit das Internet an sich.
Hi Sebastian, wenn ich mich nicht irre, geht das bei einem Banner in einem „Responsive Design“ nicht. Das Banner soll sich ja auf mobilen Geräten automatisch anpassen, so dass es ins Bild passt. Implementierst du das Bild über das CSS, dann klappt das mit dieser Anpassung nicht. Einen Tod muss man also sterben.
Grüße
Christoph
mit ographr funktioniert das ganze auch für youtube videos und vielen anderen einbettbaren playern. konfigurieren muss man eigentlich nichts, können tut man das wie z.b. bilder aus dem theme oder auch emoticons ignorieren.
lg alex
Danke für den Tipp. Ich hatte seit ein paar Wochen auch dieses Problem und das war nervig, denn ich habe zwar dann immer das richtige Bild ausgewählt aber die Leser eben nicht und dann hatten die Posts auf Social Media meistens meinen Header als Bild.
Bei Google+ funktioniert das Ganze aber bei Facebook nicht, da bekomme ich für meinen letzten Artikel die Werbung aus der Sidebar präsentiert. Oder geht das bei Facebook nur für neue Artikel?
Hallo,
Christoph Danke für den Tipp . Endlich eine gute Erklärung.
@Frank gehört dein Code-Snippet ins funktion.php oder?
Lg
Hallo,
ich habe ein ganz anderes Problem. Ich schreibe einen Post bei G+. Dann klicke ich auf „Fotos“. Wähle ein Foto von meiner Festplatte. Und schwupps: kann ich ganz unten den Button „Teilen“ nicht mehr sehen und anklicken. Scrollen geht auch nicht. Wenn ich scrolle, dann bewegt sich nur die Übersicht der anderen Posts. Nicht aber das Fenster, wo ich einen Beitrag schreibe. Hat jemand dafür eine Lösung? Es muss eine Lösung geben. Denn ich habe in Posts Bilder gesehen, wie waren in den Abmessungen 3mal so groß wie meine.
Vielen Dank!
Danke! Mein anderes Plugin hat den Geist aufgegeben ^^
Und daher wurden mir immer die Instagram Pix im Widget gezogen und nicht das Hauptbild 😀
Installiert: Klappt!