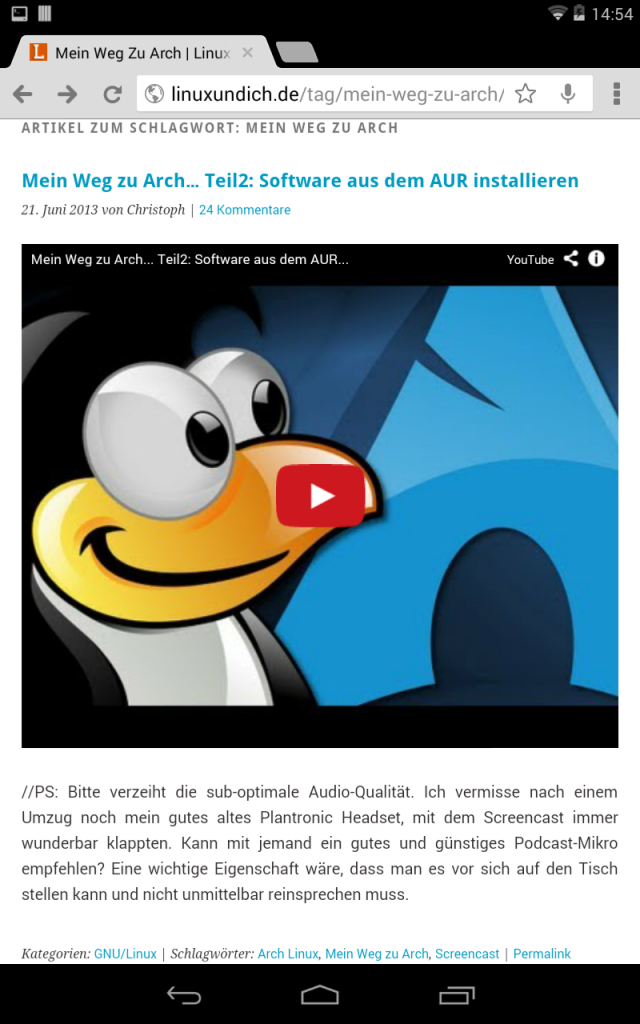
YouTube hat ja eine sehr leicht bedienbare „Bette dieses Video in andere Webseiten ein“-Funktion. Dazu öffnet man einfach das YouTube-Video, wählt „Teilen“ und „Einbetten“ an, und schon hat man den entsprechenden Iframe-Code, den man nur noch in sein Blog oder eine statische Webseite einbauen muss. Allerdings gibt es dabei ein kleines Problemchen für alle, die mit einer Webseite im „Responsive“-Design arbeiten. Also einer Seite, die sich automatisch der Displaybreite des Endgeräts anpasst — so wie hier auch bei mir im Blog. Wählt man für die YouTube-Videos ein Breite, die perfekt in den Seitenaufbau im PC-Browser passt, dann ergeben sich beim Laden der Seite auf Handys oder Tablets schwarze Balken. Mit ein bisschen CSS-Magie lässt sich dieses Problem jedoch beheben.
Dazu nötig sind ein paar Zeilen wenige CSS-Code, den es gilt in die eigene Webseite einzubauen. Bei WordPress würde das Ganze also in die style.css eures Themes gehören. Unterstützt euer WordPress-Template Child-Themes, dann solltet ihr die Zeilen natürlich in dieses einbauen, so gehen euch die Änderungen bei einem Updates des Templates nicht verloren.
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Habt ihr die Zeilen mit dem CSS-Code in euer Theme integriert, müsst ihr beim Einbetten des von euch gewünschten YouTube-Videos nun nur noch darauf achten, das Video-Container-Block-Element um den Iframe des Videos zu legen. Anschließend passt sich auch das YouTube-Video der Breite des Browsers an.
<div class="video-container"> <iframe src="http://www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe> </div>
Da ITler fauler Menschen sind, die wiederkehrende Aufgaben lieber abkürzen, nutze ich für das Einbetten von Videos das WordPress Video Plugin. So lassen sich Online-Videos aus diversen Quellen deutlich leichter per Shortcode in das Blog einbinden. Für mich hat das aber nun auch den Vorteil, dass ich den Video-Container gleich allen bisher in das Blog eingebetteten Videos überstülpen kann. Dazu muss in der /wp-content/plugins/wordpress-video-plugin/videos.php lediglich der YouTube-Code angepasst werden, ich habe mich hier für die simpelste Lösung entschieden und baue das Block-Element einfach in die Iframe-Zeile ein.
// Youtube Code
...
define("YOUTUBE_TARGET", "<div class="video-container"><iframe width="###WIDTH###" height="###HEIGHT###" src="http://www.youtube.com/embed/###URL###?wmode=transparent" frameborder="0" allowfullscreen> </iframe></div>");
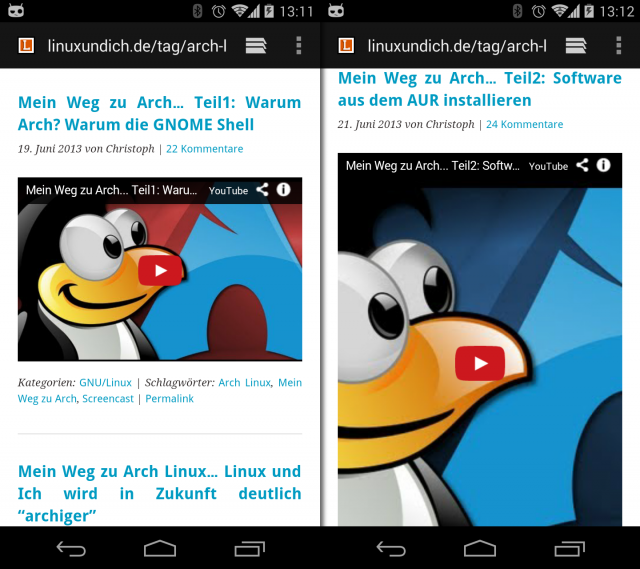
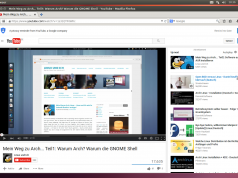
Das Ergebnis kann man zum Beispiel unter Mein Weg zu Arch… Teil1: Warum Arch? Warum die GNOME Shell gerne gleich hier im Blog ansehen. Am PC liegen die YouTube-Leisten in der Vorschau deutlich enger am Bild an und besonders auf mobilen Geräten fehlen die hässlichen Ränder jetzt komplett. Die Umstellung tritt besonders auf Handy im Hochkantformat hervor.



















Hallo Christoph,
funktioniert super! Meine Leser haben jetzt bei Video-Beiträgen auch wieder die korrekte Darstellung auf mobilen Endgeräten. Danke!
Silko
Hi Christoph,
vielen Dank, das ist genau das was ich suche, da ich auch das WP Video Plugin benutze.
Bei mir tritt jedoch ein großes Problem auf, sobald ich die video.php genau so editiere wie von Dir gezeigt: der Blog wird nicht mehr angezeigt, d.h. es erscheint ein leeres, weißes Fenster….
woran kann das liegen?
Danke!