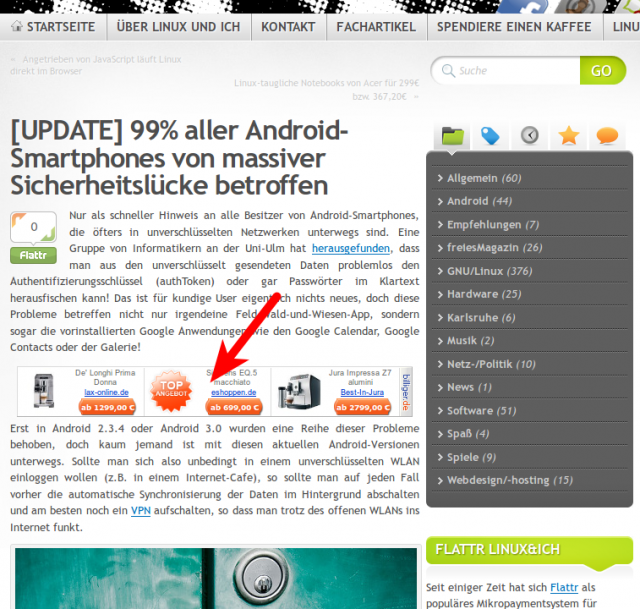
Ich platziere hier bei LinuxUndIch.de schon seit längerer Zeit nach dem so genannten More-Break ein 468×80 Werbebanner. Ich finde die Position recht ideal, weil sie nicht nicht nur in Bezug auf den Ertrag recht gut funktioniert – fast 1/3 aller Klicks erfolgt hier bei mir auf dieses Banner – sondern weil sie auch für den Leser eine Funktion besitzt, da er so sofort weiß wo er weiterlesen muss, falls er den Teaser auf der Homepage oder Kategorie-Seite gelesen haben sollte. Bisher habe ich dafür das WordPress Plug-In Insert Ad Code benutzt, doch dieses kann weder eigenen PHP-Code ausführen noch Shortcodes umwandeln, daher suche ich nach einer flexibleren Lösung.
Insert Ad Code ist eigentlich recht praktisch, einmal den Anzeigen-Code in die Einstellungen des Plugins eingetragen, fügt das Plugin von da an automatisch die Anzeige in den Beitrag ein. Allerdings ist es mit dem Plugin wie gesagt nicht möglich zusätzlichen PHP-Code oder Shortcodes einzugeben, so dass ich nicht in der Lage war die Anzeigen von verschiedenen Anbietern rotieren zu lassen.
Ich für meinen Teil möchte die Anzeigen mit AdRotate (WordPress Plugin Directory) managen und durch Gruppen rotieren lassen, dazu ist leider etwas mehr Aktion nötig. Adrote erfordert, dass man man entweder Shortcode im Stile von [[adrotate banner="1"]] oder PHP-Code in der Art von <php echo adrotate_ad(1);> in den Text bzw. das Template einbaut. Beides funktioniert mit Insert Ad Code leider nicht. Von daher habe ich das Ganze nun direkt im Template umgesetzt, was auf den zweiten Blick gar nicht so schwer ist.

Die dafür nötigen Informationen finden sich z.B. bei Perun und Designzzz, Im Endeffekt muss man die dort genannten Infos einfach nur zusammenbauen. Da viele Blogger „Angst“ vor Quellcode haben und für alles Plugins nutzen, gehe ich etwas ausführlicher auf die Thematik ein… 😉
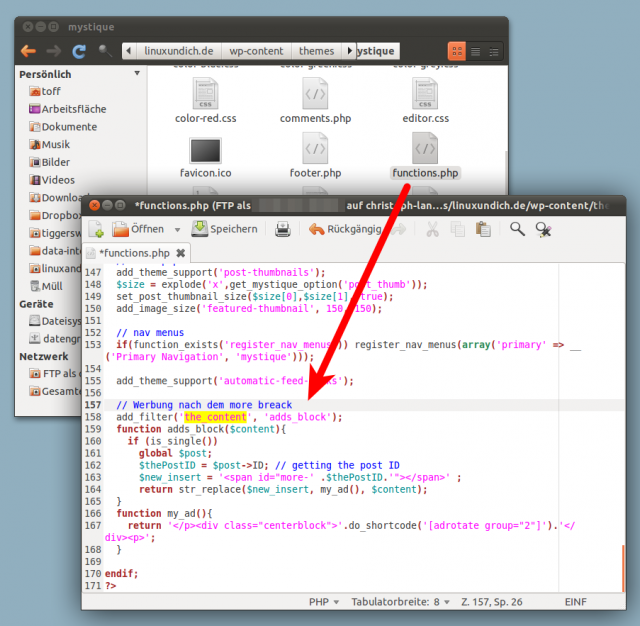
Schmeißt euer liebstes FTP-Programm an und öffnet die Datei functions.php aus dem von euch genutzten Template in einen Editor. Bitte denkt wie immer vor Arbeiten am offenen Herzen eures Blogs an ein Backup der von euch geänderten Dateien. Fügt nun einen Abschnitt wie diesen vor dem Ende ein…
// Werbung nach dem more break
add_filter('the_content', 'adds_block');
function adds_block($content){
if (is_single())
global $post;
$thePostID = $post->ID; // getting the post ID
$new_insert = '<span id="more-' .$thePostID.'"></span>' ;
return str_replace($new_insert, my_ad(), $content);
}
function my_ad(){
return '</p><div class="single-google-ad">'.do_shortcode('[[adrotate group="6"]]').'</div><p>';
}
…für euch wichtig ist eigentlich nur die Zeile function my_ad...". Diese solltet Ihr nicht einfach nur übernehmen, sondern an eure Bedürfnisse anpassen. Ich unterbreche an dieser Stelle den aktuellen Absatz, öffne ein Block-Element – so dass ich die Werbung später über CSS formatieren kann – füge dann den Shortcode [[adrotate...]] ein und öffne dann letztendlich wieder einen neuen Absatz. So sollte die Page nach wie vor gegen den W3C Markup Validation Service validieren (So euer Template valides (x)html erzeugt und die Werbung das Ganze nicht wieder ruiniert…).

Danach wird automatisch die Anzeige nach dem Break eingeblendet. Wer auf die Rotation der Anzeigen verzichten kann, der braucht nicht mit dem Shortcode hantieren, sondern kann einfach nur den Anzeigen-Code an der Stelle einpassen.












Sehr informativer Artikel!
Ich persönlich benutze kein WordPress, es ist aber schön zu sehen, dass auch Lösungen behandelt werden, bei denen man gleich ein bisschen PHP lernt und nicht nur Plugins installiert.
Hi Chris, Ich bin ja echt überrascht, dass Du noch Werbebanner hast und diese auch angecklickt werden. Bei der Zielgruppe Deines Blogs hätte ich gedacht, dass die alle einen Adblocker haben … 😉 Aber ich gönne es Dir … 🙂
Die Zielgruppe ist in der Tat nicht optimal für Werbeanzeigen. Allerdings treibt Google wohl genügend „Fremdleser“ auf das Blog, so dass doch noch ein bisschen was vom Kuchen hängenbleibt. Oder ich blende die Werbung ausreichend dezent ein, so dass der eine oder andere die Domain vom Werbeblocker ausnimmt 🙂
Ich gehöre auch zu denjenigen, die die Werbung nicht sehen, daher fällt mir beim Cliffhanger etwas anderes auf.
Ist es Zufall oder Absicht, das dort manchmal MORE > und manchmal (WEITERLESEN…) steht?
Ich könnte jetzt aber nicht sagen, ob das schon immer so war oder ob sich das in den letzten Tagen erst geändert hat.
Es ist kein Zufall, aber auch keine Absicht. Irgendwo ist eingestellt, dass nach X Zeichen automatisch das Intro gekürzt wird. Setzte ich den More-Break von Hand zu spät, dann siehst du einen „More“-Link. Setzte ich den More-Break rechtzeitig, dann kommt der „Weiterlesen“-Link zu tragen. Ich muss das bei Gelegenheit mal vereinheitlichen.
Hi Christoph,
genau danach habe ich gesucht, danke.
Ich habe aber ein Problem. Vielleicht hast du eine Idee. Wenn ich in der function my_ad() einen String returne, dann funktioniert das einwandfrei. Wenn ich aber die Funktion aufrufe, die meine Werbung einfügt, dann erscheint diese Werbung vor dem more-break, also vor dem gesamten Textblock, der über dem more-break liegt.
Hast du eine Idee?
add_filter( 'the_content', 'adds_block' ); function adds_block( $content ) { if ( is_single() ) { global $post; $thepostid = $post->ID; $new_insert = ''; return str_replace( $new_insert, insertad(), $content ); } } function insertad() { if(function_exists('samProDrawPlace')) samProDrawPlace( 1, null, true ); }new_insert ist bei mir gefüllt, wie bei dir. Der Kommentar nimmt das aber nicht an.