Viele Blogger geben sich sehr sehr viel Mühe ihr Blog optisch ansprechend zu gestalten. Ausgehend von einem der unzähligen Templates für WordPress, Drupal und Co. baut man sich „sein“ persönliches Blog zusammen — obwohl man mit ordentlicher Web-Entwicklung gar nichts am Hut hat und man sein Blog per Trial- and Error zusammenschustert.
Hat man den dreh einmal raus, ist das Umgestalten eines Templates per CSS gar nicht so schwer, die größte Hürde dabei ist in meinen Augen das Referenzieren der entsprechenden Elemente. Muss ich jetzt bsp {…}, .bsp {…}, #bsp {…} oder .bsp p {…} in die style.css schreiben? Was bezieht sich eigentlich auf was?

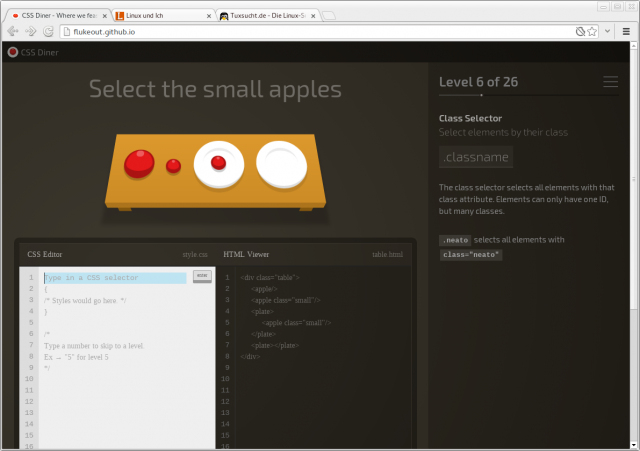
Wer sich ungern auf selfhtml.org in die Thematik der CSS-Selektoren einliest, der findet im CSS Diner eine praktische CSS-Lernhilfe. In 26 Leveln gilt es den richtigen Selektor zu finden. Links im CSS Editor trägt man seine Lösung ein, rechts in der HTML-Ansicht sieht man den HTML-Code der Dinge, die auf dem Tisch liegen. Das ganze Projekt ist dabei Open-Source, der Code liegt auf einem Github.












Sehr nice.
Kann das zwar im Schlaf, aber damit rumspielen ist nett.
Wo findest du sowas immer? 😉
In diesem Fall Hacker News (unten steht das Via). Aber nicht umsonst hab ich ~700 Rss Feeds in meinem Tiny oder folge diversenen Reddit-Subs 🙂 Grüße, Christoph.