Zahlreiche Apps machen das Lesen von Web-Inhalten auf dem Handy leichter. Wer es bequem mag, der nutzt dafür die Apps von Spiegel Online, Süddeutsche und Co. Wer mehr Features und mehr Kontrolle braucht, der greift zu Feedreadern wie Feedly oder TinyTinyRSS. Aber allzu oft landet man doch wieder im Browser und muss sich durch eine nicht für mobile Geräte optimierte Webseite quälen. Dort liest es sich besonders auf kleineren Handys alles andere als einfach. Mit dem Readability-Bookmarklet rüstet ihr jeden Smartphone-Browser mit einem Mach-diese-Webseite-für-mobile-Geräte-fit-Filter auf.
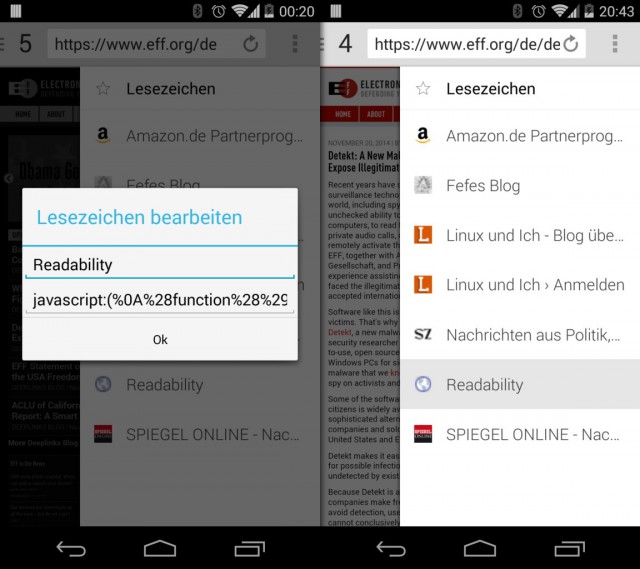
Readabilty ist eigentlich ein Webdienst mit Handy-App, eigenen Browser-Erweiterungen für Firefox oder Chrome und anderem Pipapo. Allerdings bietet Readabilty auch ein simples Javascript-Bookmarklet an, das die Funktion für jeden Browser zur Verfügung stellt, ohne dass man sich irgendwo registrieren müsste. Dazu legt ihr ein beliebiges Lesezeichen in eurem Browser an. Das Ziel des Lesezeichens ist dabei völlig egal, ihr werdet es sowieso gleich ändern. Öffnet es daher gleich anschließend zum Bearbeiten, ersetzt den Namen mit „Readability“ oder etwa „00_Readability“ — so steht das Bookmark in einer alphabetisch sortierten Liste immer am Anfang — und fügt als URL den unten stehenden Code ein.
javascript:(%0A%28function%28%29%7Bwindow.baseUrl%3D%27//www.readability.com%27%3Bwindow.readabilityToken%3D%27%27%3Bvar%20s%3Ddocument.createElement%28%27script%27%29%3Bs.setAttribute%28%27type%27%2C%27text/javascript%27%29%3Bs.setAttribute%28%27charset%27%2C%27UTF-8%27%29%3Bs.setAttribute%28%27src%27%2CbaseUrl%2B%27/bookmarklet/read.js%27%29%3Bdocument.documentElement.appendChild%28s%29%3B%7D%29%28%29)
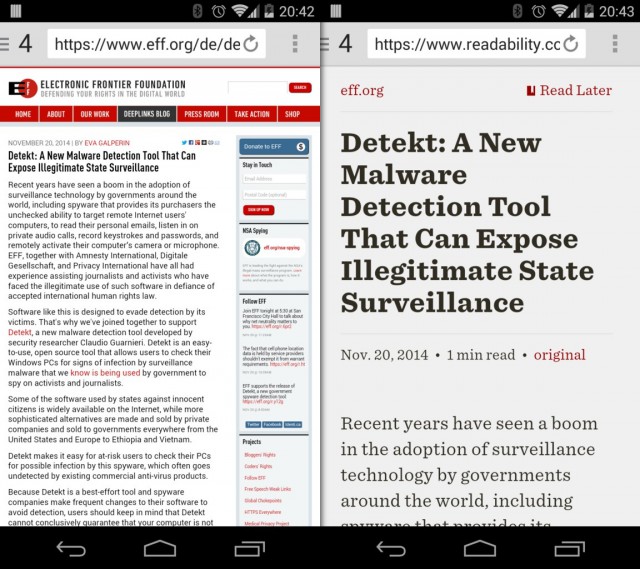
Trefft ihr nun auf eine Webseite, die weder eine mobile Version anbietet, noch ein responsives Webdesign nutzt — das sich automatisch an der Bildschirmgröße des Betrachters orientiert — dann öffnet ihr einfach eure Bookmarks und wählt das Readabilty-Bookmark aus. Das Bookmarklet leitet den Artikel dann automatisch zu Readabilty um, wo unnützes Beiwerk aus der Seite herausgefiltert wird, sodass am Ende nur noch der eigentliche Content der Webseite, mitsamt den im Artikel eingebetteten Bildern erscheint.

Das praktische am Bookmarklet ist, dass es eigentlich mit jedem Browser funktionieren sollte. Es macht daher keinen Unterschied, ob ihr unter Android mit Chrome, Firefox oder einem schlanken Browser wie Lightning oder dem Lucid Browser unterwegs seid. Ihr müsst nur das Lesezeichen anlegen, schon könnt ihr jede Seite zu Readability umleiten und euch viel generve beim Lesen von technisch nicht mehr zeitgemäßen Webseiten ersparen.